PowerApps ボタンにSEをつける
ボタン押下時に、SEを鳴らしてみます。
一見難しそうですが、関数はたったの1行だけで実装できます。
サウンドファイルを準備する
まずはサウンドファイルをメディアに追加しましょう。
画面上部から、[ファイル]を選択。
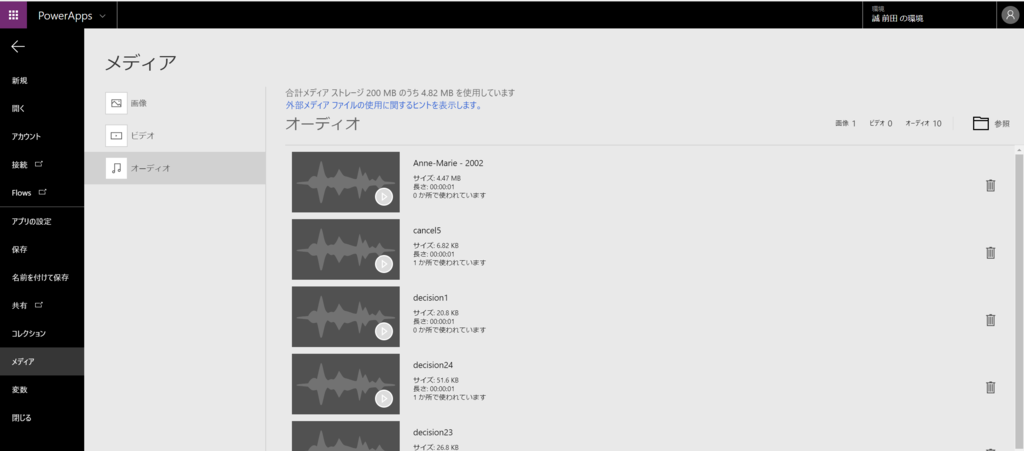
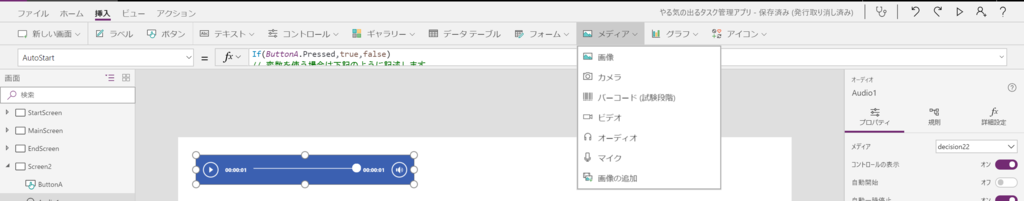
次に左メニューから[メディア]を選択して、下の画面を表示します。

表示できたら、参照から再生したいサウンドファイルを指定します。
これでサウンドファイルの準備ができました。
オーディオコントロールを準備する
次にオーディオコントロールを用意します。
[挿入] > [メディア] > [オーディオ]と選択し、コントロールを挿入します。

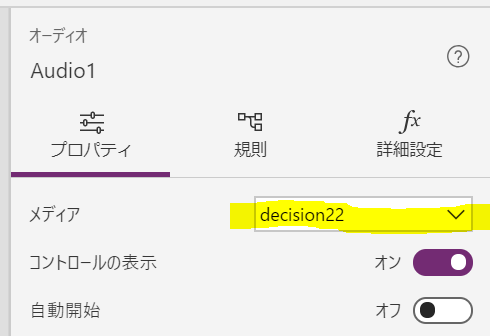
オーディオコントロールのプロパティの[メディア]から、追加したサウンドファイルを選びます。

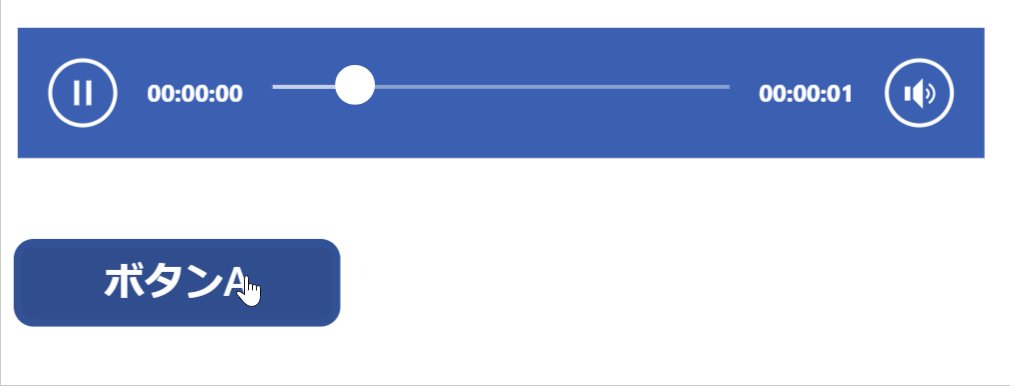
これでオーディオ再生用コントロールの準備ができました。
実装する
次はボタンを押したら音がなるようにしていきます。
適当にボタンを追加し、
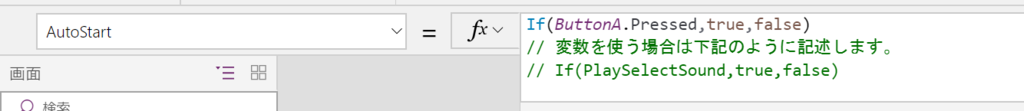
メディア・コントロールの AutoStart プロパティに下記の様に記述します。
If(ButtonA.Pressed,true,false)ButtonAの部分はご自分のボタンの名前に変えてください。

これで完了です。
ボタンを押すと、オーディオが再生されます。

完成!
実際はオーディオコントロールは非表示にしておくのがいいと思います。
変数を利用してボタン以外でも音を鳴らす
ボタン以外で実装する場合には、変数を用いる場合もあります。
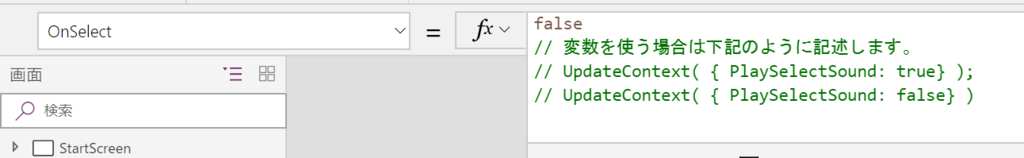
変数を使う場合はボタンなどのOnSelectなど任意のタイミングで下記の様に記述します。
UpdateContext( { PlaySelectSound: true} );
UpdateContext( { PlaySelectSound: false} )

オーディオコントロールの方もコメントにしていた内容に修正することで、音がなるようになります。
If(PlaySelectSound,true,false)PowerApps 困ったときに助けてくれるリンク集
PowerAppsで困ったとき。
私のブログでも頑張って情報発信していきますが、それでもわからないときは公式の情報が頼りになります。公式へのリンクを中心に、こういうときどこみたらいいの?というのを載せてみます。
困ったときに参考にしてみてください。
ライセンスがよくわからない。
ライセンスの概要 - PowerApps | Microsoft Docs
PowerAppsの使い方がわからない。
まずは公式リファレンスを参照するのがおすすめ。
・数式(関数)がわからない!
関数、シグナル、列挙型 - PowerApps | Microsoft Docs
・コントロールがよくわからない!
プロパティの検索 - PowerApps | Microsoft Docs
・委任がよくわからない!
委任について - PowerApps | Microsoft Docs
委任可能なデータ ソース - PowerApps | Microsoft Docs
委任できる内容はアップデートしていくようです。随時チェックが必要ですね。
・変数を使いたい!
キャンバス アプリの変数について - PowerApps | Microsoft Docs
※できるだけ変数の使用を避けるようガイドラインが出ています。乱用は避けたほうがいいかも・・・でもyoutubeで外人が景気よく変数使ってたりする・・・
・SharePointフォームカスタマイズ周りがわからない!
SharePoint フォームの統合について - PowerApps | Microsoft Docs
PowerAppsユーザコミュニティ
FaceBookにPowerAppsのユーザグループがあります。
PowerAppsについて日頃から情報収集、情報発信されている方々が多くいらっしゃいますので、どなたか質問に答えてくれるかもしれません。
PowerAppsユーザコミュニティ(英語)
本場のユーザコミュニティもあります。
こっちのほうがグローバルな分情報量が多いです。海外の方がPowerApps広まってますしね。
PowerApps Community - Power Users Community
PowerApps サポート
直近のバグ情報が載っており、昨日まで動いていたアプリが動かなくなった!といったときにバグなのかどうかとりあえずわかります。
教えてもらう
手っ取り早くプロに教えてもらうという手も。お金かかるけど。
支援が必要な方はこちらから僕にご依頼ください。
PowerApps ボタン系コントロールについて
テキスト系以外のコントロールについて整理してみる。
ボタン系コントロール一覧
PowerAppsでは、オードソックスなボタンから、ラジオボタン、スライダーや評価、タイマーなど様々なコントロールを設置できます。
ざっと以下のような感じです。

ボタン
オードソックスなボタンです。OnSelectにボタン押下時の動作を記述して使います。
同じことは[アイコン]を使用しても実装することが可能です。
ドロップダウン
選択肢がベロっと出るやつです。1つの項目しか選択できません。
コンボボックス
複数選択、または選択肢の検索を行いたい場合に使用します。
プロパティでどちらもOn Offが設定可能です。
日付選択
日付を選択できます。選択した値は .SelectedDate で取得できます。
リストボックス
複数の項目を選択できます。
プロパティで複数選択しない設定にすることもできます。
チェックボックス
True Falseの設定ができます。設定値として参照することで
フォームの表示非表示など様々なことに応用できそうな感じですね。
ラジオ
一意の項目を選択します。.Layout を変更することで横並び、縦並びを変更できます。
切り替え
On Off (True False)の設定が行なえます。チェックボックスと同じような活用ができます。項目に適したコントロールを使うのがいいと思います。
スライダー
最大値、最小値、現在の値(Value)などを設定できます。
応用としてタイマーの進捗を表したり、データソースの引数にすることで表示している画像を回転させる、といった実装を見たことがあります。(相応の仕込みが必要)
見た目のカスタマイズも何例かみたことあります。
スマホの傾きの値と同期することで傾きを見た目でわかるようにする、とかできそう。
意味があるかは知らない・・・・
評価
整数値の評価を入力できます。体調管理アプリで体調の評価に使ったりとか。タスク管理で重要度や優先度の入力に使ったりとか。
タイマー
タイマーを設置できます。
自動スタートやリピート設定、長さなどを指定できます。
開始時や終了時に数式を実行できます。
例えば、アプリ起動画面を作って起動後3秒で自動でタイトルからメニュー画面へ遷移するとか、保存後完了画面へ遷移して3秒後に一覧画面へ戻る、といった実装もできます。
また、タイマーを応用利用することで画面にアニメーションを実装することもできます。
単純なコントロールの明滅や、スライドアニメーションなどが実装できます。
実際利用する際はタイマーは非表示にしておく場合が多いと思います。
PowerApps テキスト系コントロールまとめ
テキスト系のコントロールについてどんな物があるか整理してみる。
テキスト系コントロール一覧
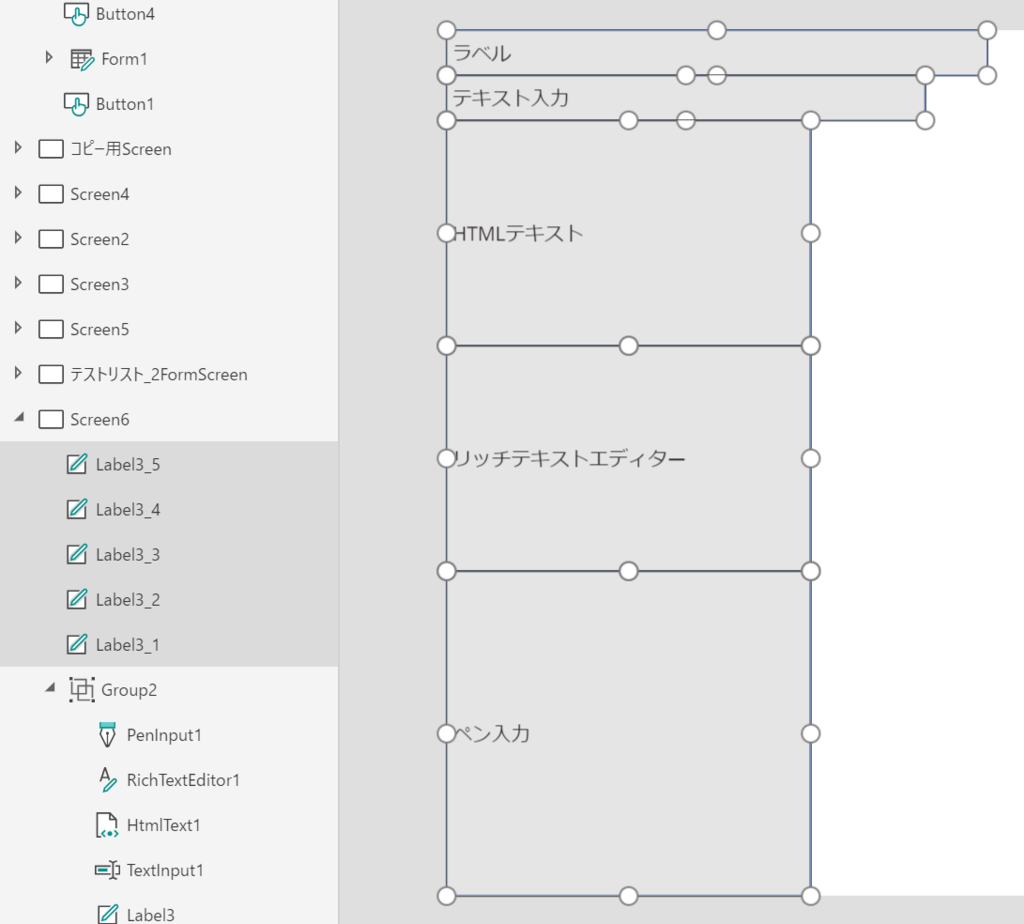
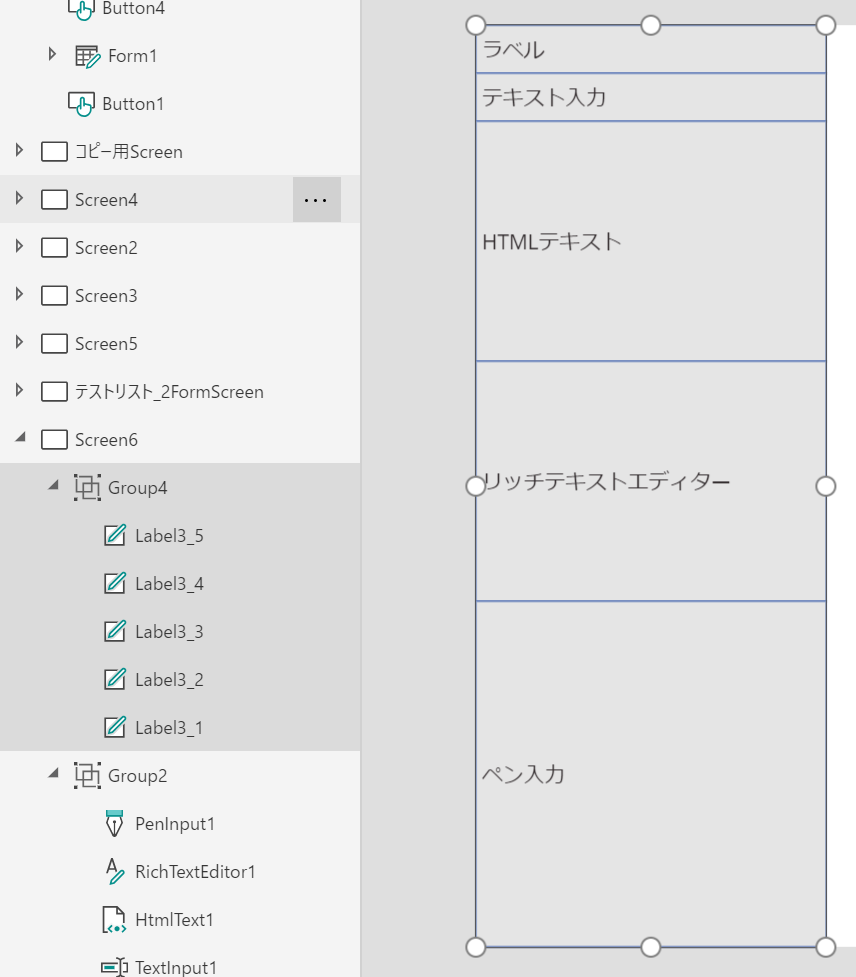
PowerAppsではテキストを表示、入力する系統のコントロールが5種類あります。
大概はラベルとかテキスト入力をつかうかなーと思いますが、Tips集というか、ナレッジ集積アプリとかだとリッチテキストを用いて視認性の向上とか図るのかな。
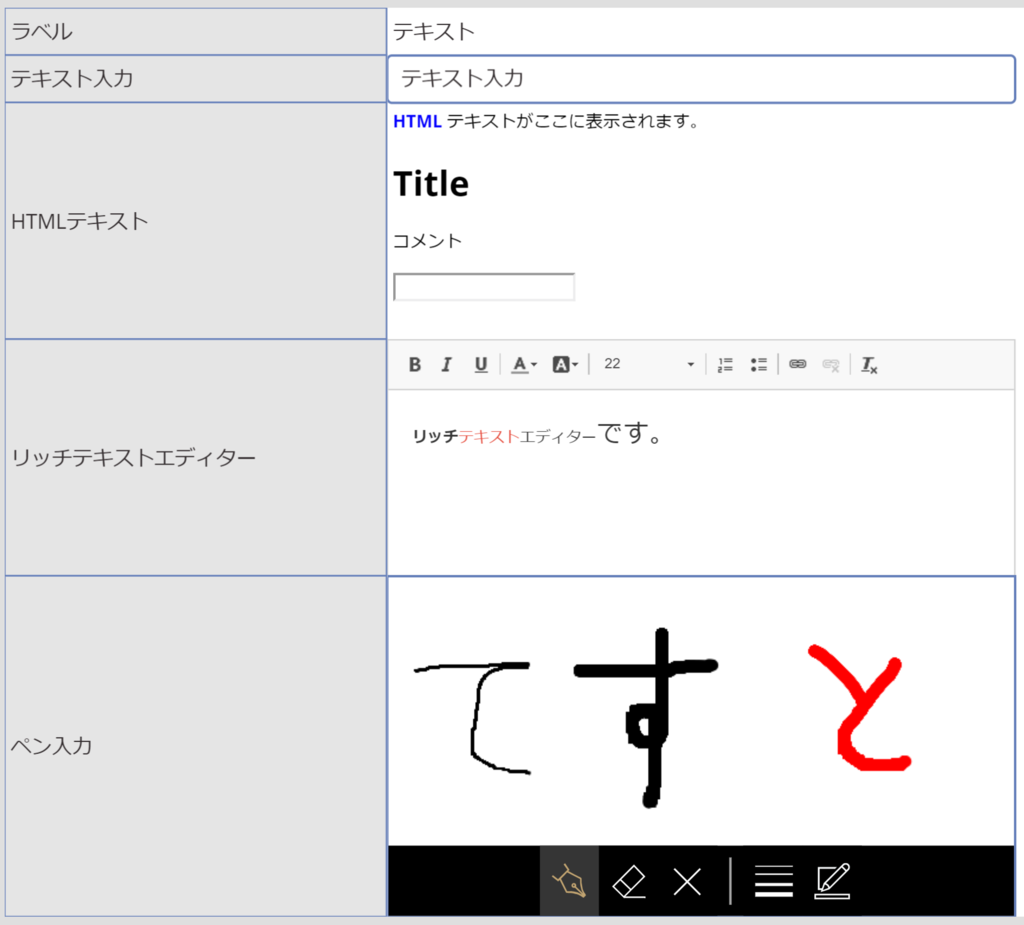
ぱっと画像で以下の様な感じです。

ラベル
テキストを表示するのに使用します。
テキスト入力
テキストをユーザに入力してもらうのに使用します。
モードを変更すると複数行の入力ボックスに変更できます。
HTMLテキスト
HTMLタグで装飾できます。<h1></h1>とか<p></p>とかですね。
手間ですが、リッチテキストエディターより凝った装飾ができそうです。
inputタグで入力ボックスを出せましたが、なにかに使えるかはよくわかってない。。。
→と思ったら、公式のリファレンスで表示にのみ使えと記述がありました。
>>HTML テキストは対話型にするためのものではありません。 テキストの表示目的にのみ使用してください。
ソース:
HTML テキスト コントロール: リファレンス - PowerApps | Microsoft Docs
リッチテキストエディター
テキストを装飾付きで記述、保存ができます。
装飾付きで保存する場合は .HtmlText のプロパティの値をデータソースへ保存します。
HTMLテキストを使うよりはお手軽に装飾できますね。
ペン入力
マウスのドラッグで文字やイラストをかけます。残念ながらCtrl+zではアンドゥできないので、ミスったら消しゴムで消すor全消ししか無い・・・・
入力した内容は .Image で取得可能。データソースなどに保存できる。