PowerApps テキスト系コントロールまとめ
テキスト系のコントロールについてどんな物があるか整理してみる。
テキスト系コントロール一覧
PowerAppsではテキストを表示、入力する系統のコントロールが5種類あります。
大概はラベルとかテキスト入力をつかうかなーと思いますが、Tips集というか、ナレッジ集積アプリとかだとリッチテキストを用いて視認性の向上とか図るのかな。
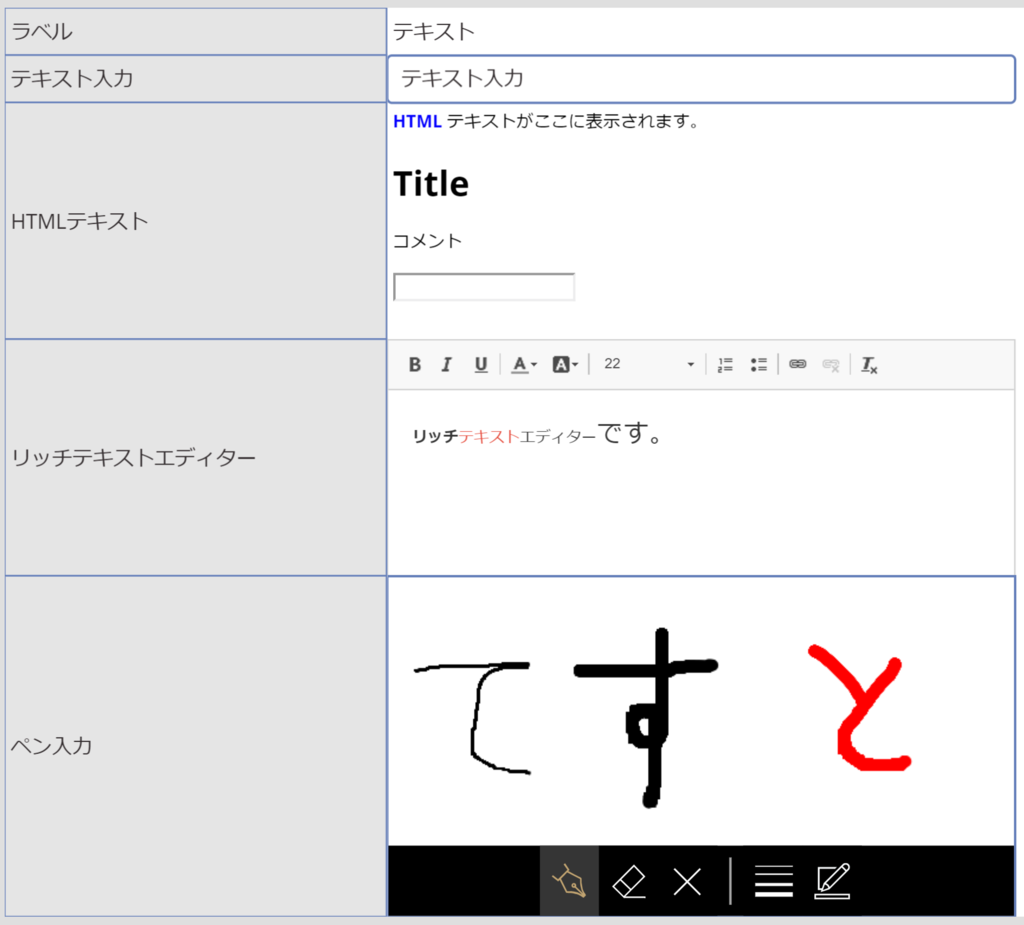
ぱっと画像で以下の様な感じです。

ラベル
テキストを表示するのに使用します。
テキスト入力
テキストをユーザに入力してもらうのに使用します。
モードを変更すると複数行の入力ボックスに変更できます。
HTMLテキスト
HTMLタグで装飾できます。<h1></h1>とか<p></p>とかですね。
手間ですが、リッチテキストエディターより凝った装飾ができそうです。
inputタグで入力ボックスを出せましたが、なにかに使えるかはよくわかってない。。。
→と思ったら、公式のリファレンスで表示にのみ使えと記述がありました。
>>HTML テキストは対話型にするためのものではありません。 テキストの表示目的にのみ使用してください。
ソース:
HTML テキスト コントロール: リファレンス - PowerApps | Microsoft Docs
リッチテキストエディター
テキストを装飾付きで記述、保存ができます。
装飾付きで保存する場合は .HtmlText のプロパティの値をデータソースへ保存します。
HTMLテキストを使うよりはお手軽に装飾できますね。
ペン入力
マウスのドラッグで文字やイラストをかけます。残念ながらCtrl+zではアンドゥできないので、ミスったら消しゴムで消すor全消ししか無い・・・・
入力した内容は .Image で取得可能。データソースなどに保存できる。