垂直ギャラリーで横方向にはみ出した領域を列名付きで横スクロール対応させる【Power Apps キャンバス】
垂直ギャラリーで要素を表示するとき、列名も一緒に作ったりしますよね。なんでもできますが、自分はコンテナ好きなので水平コンテナで作ったりします。
で、その時には項目数がかさんでしまって横幅が伸びて画面外までいっちゃう、なんてこともあります。場合によっては2行とか、表示方法を工夫したり、そもそもの項目数を減らしたりしますが諸事情によりそうもできない場合もあります。
そんな時には、横スクロール対応ができるということを知っておくと選択の幅が広がります。
以下に手順を記していますので、ご参考にしてください。
サンプル:左の領域が横スクロール対応領域
ざっくり手順
・垂直コンテナを配置する。
・水平方向のオーバーフローをスクロールに設定する。
・垂直コンテナ配下に以下を追加する。
・水平コンテナ(列名用)追加
・垂直ギャラリー追加
・列名とギャラリーの横幅をはみ出し領域分を含めて設定する。
詳細な手順を以下に記します。
列名付き Gallery の横スクロール対応手順
垂直コンテナを配置
始めに垂直コンテナを配置します。
この中に横方向に横スクロールして、はみ出し領域を描画したいコントロールを含めます。
(今回は列名+ギャラリー本体を入れていきます。)
挿入 > 垂直コンテナ から追加して、適当に配置しましょう。
水平方向のオーバーフローをスクロールに設定
垂直コンテナを配置したら、次に横スクロールに対応させます。
以下のプロパティに値を設定していきます。
Container設定値
|
プロパティ名 |
数式 |
|
LayoutOverflowX |
LayoutOverflow.Scroll |
※右のプロパティパネルからも設定可能です。水平方向のオーバーフローをスクロールに設定しましょう。
これで、コンテナ内の要素がコンテナの大きさを超えた場合に横スクロールするようになりました。
垂直コンテナ配下に以下を追加
下準備ができたので、コンテナに列名用のコントロールとギャラリーを追加していきます。
水平コンテナ(列名用)を追加
垂直コンテナを選択した状態で、水平コンテナを挿入します。
垂直ギャラリーを追加
垂直コンテナを選択した状態で、垂直ギャラリーを挿入します。
ツリービューを確認して、以下のようになっていればOKです。
列名とギャラリーの横幅をはみ出し領域分を含めて設定
列名用のコンテナとギャラリーを適当に構成します。(手順省略)
横幅がはみ出すくらい構成したとして、はみ出した分だけ横幅を設定しておきます。
列名用水平コンテナ
|
プロパティ名 |
数式 |
|
Width |
1000 //任意の値 |
Gallery
|
プロパティ名 |
数式 |
|
Width |
1000 //任意の値 |
列名用水平コンテナとGalleryの幅は合わせておきます。
GalleryのWidthは、列名用水平コンテナ.Width でもよいかもですね。
これで、垂直コンテナ配下のコントロールが横スクロールするようになったはずです。F5プレビューで試してみましょう。
サンプル:画像の左エリアが横スクロール対応
以上で横スクロール対応の手順は完了です。
まとめ
手順を簡単にまとめると、
・親コンテナを配置。横スクロールする設定に変更する。
・子コントロールを挿入、作成。はみ出した分大きく横幅を設定する。
これだけで横スクロールするようになります。簡単ですね。
今回は垂直ギャラリーの横スクロール対応を例に挙げましたが、ギャラリーに限らず応用が可能です。
コンテナは使いこなすと結構楽しいのでキャンバスに慣れてきた方には習得をおススメしたいコントロールです。
Copilot 機能が含まれた最新のクラウドフローデザイナーについて情報整理と軽く使用感について【Power Automate クラウドフロー】
先日 Power Automate クラウドフローの編集画面(クラウドフローデザイナー)のデザインが大きく変更されました。まだ自分もなれない部分もあるのでもろもろ整理したり、最新の状態(2023/12/03時点)で軽く触ってみつつ、感じたことなどを記してみようと思います。
用語の確認
Microsotのドキュメントでは、以下の用語で説明されています。
クラウドフローデザイナー
Copilotでの作成機能を含めた新しいクラウドフロー編集画面を指します。
クラシックデザイナー
これまでのクラウドフロー編集画面を指します。
新しいクラウドフローデザイナーを開く条件は?
・Power Automate のマイフローから作成開始する。
クラシックデザイナーが開く条件は?
・Power Automate のソリューションから作成開始する。
・Power Apps からクラウドフローの作成を開始する。
・Teams からクラウドフローの作成を開始する。
・クラウドフローデザイナーが対応していないトリガーやアクションを使用しているフローの編集を開始する。
クラウドフローデザイナーが対応していない機能について
新しいクラウドフローはいくつかの機能に対応していません。対応していない機能を使用したフローを開くとクラシックデザイナーで開かれるようです。例えば、Power Apps V1を使用しているとクラシックデザイナーで開かれます。あとはTeams系でいくつかと、コメントにも対応していないようです。
詳細は下記のリンクから確認できます。
Copilot エクスペリエンスを使用したクラウド フロー デザイナーの制限は何ですか?
対応していない機能を使いたい場合はどうすればいい?
下記のリンクの通り、クラシックデザイナーを使うように記載があります。
クラシックデザイナーに戻すには、デザイナーの右上の三点リーダー[…]から変更可能です。
クラシックデザイナーはそのうちなくなってしまうのか?
現状では、古いデザイナーを使用することを選択可能である旨が下記の通り記載されていますので、すぐになくなることはなさそうです。
クラウドフローにおける Copilot に関するFAQ - Power Automate | Microsoft Learn
また、こちらのリンクでも制限がある場合にはクラシックデザイナーを使うように記載があります。
Copilotを使う条件は?
以下の3つの条件が必要です。
・必要なライセンスを付与されていること。
・環境がCopilot を使えるリージョンであること。
・Azure OpenAI Service (Copilotの裏側) がリージョン外で動作する場合、データが国境を超えることを許容する設定を環境毎にPower Platform 管理センターで行うこと。
1つずつ確認しましょう。
Power Automate クラウドフローの Copilot を利用するために必要なライセンス
以下のいずれかのライセンスで利用が可能です。基本、Power Automate が使える=Copilot が使えると思ってよさそうです。
・standalone Power Automate license
・seeded M365 license
・PowerApps/Dynamics license
(以下ソースとスクショ)
Get started with Copilot in cloud flows - Power Automate | Microsoft Learn
環境がCopilot を使えるリージョンであること
環境のリージョンによってはCopilot機能が利用できません。が、日本は利用可能なので詳細は割愛します。
気になる方は以下リンクをご参考にしてください。
クラウド フローで Copilot の利用を開始する - Power Automate | Microsoft Learn
Power Platform 管理センターから生成AI機能を有効にする
日本を含む一部のリージョンでは生成AI機能利用時にデータが国境/地域を越えてしまうため、既定では利用できないようになっています。
日本環境の場合には、環境の設定を変更してデータが国境/地域を超えることを許容する必要があります。
Power Platform 管理センターから環境を選び、環境のメニューの右下にある生成AIの項目から設定を変更しましょう。
[ リージョン間でデータを移動する ]にチェックをしたら、保存します。
これでCopilotを含む生成AI機能を利用することができるようになります。
補足:地域間のデータ移動に関しては以下のリンクで確認できます。
Copilot でなにができる?
公式では、以下のようなことが記載されています。
・ゼロから新規フローを作成する。
・指示に従い、既存のフローを編集する。
・編集中の現在のフローに関する質問に答えます。
・Power Automate に関する一般的なドキュメントの質問に答えます。
・Power Automate または現在のフローに関連しない質問を除外します。
フローの作成のみならず、地味にフローについての質問や仕様に関することを聞けるのは便利かもしれません。
例えば、試してみたところフロー内のアクション数を教えてくれました。
新しいクラウドフローデザイナーと Copilot を触ってみてよかった点
クラウドフローデザイナーと Copilot の情報整理をしたところで、実際に触ってみた感想などを。
総合的には不満が大きいですが、まずはよいところをピックアップしてみます。
フローの全体が見やすくなった!
自由自在にフローを見渡しやすくなりました。これなら少しくらいフローが大きくなってしまっても耐えられそうです。
アクションのタイトルが変更しやすい!
割とうれしいポイントだったりします。今までタイトル変更に2クリック必要でしたが、さっと直感的に変えられるようになりました。
タイトルの箇所を直接クリックで変更可能です。
/ショートカットで入力しやすい!
値入力中に[ / ]で動的コンテンツや式の入力に移行できます。ちょっと便利です。
(個人的には式の入力から動的コンテンツも入力できるので、ダイレクトで式の入力に移行したほうが使いやすい気がする。)
式が複数行に対応!
やっと標準で複数行編集に対応してくれました。まともに関数が書けそうです
設定へのアクセスがしやすい!
アクションの編集から各種設定などが確認しやすく、アクセスしやすい気がします。
特に意識せずとも設定やその他項目の存在を認識し、見に行きやすいのは意義のある変更に感じます。
コードビューが認知、アクセスしやすい!
ほぼ上記と同様ですが、コードビューの存在がわかりやすく、アクセスしやすくなっています。
コードビューは クラウドフロー作成の助けになりますので、認知される率が高まることは全体的な作成エクスペリエンスの向上につながってくる気がします。
静的結果を有効化する機能でアクションの無効化やテスト出力が可能に!
実験的にアクションを追加して試したり、一度成功したケースを残しておきたいが、実行はしたくない、みたいなことって結構あります。
今までもなんとか実行させずに置いておくことはできたのですが、少しそれがやりやすくなりました。どうやらテストにも使える機能のようです。(そこまで試せてない)
詳細は下記を参照ください。
クラウド フロー デザイナーについて - Power Automate | Microsoft Learn
Copilot でアクションを作るのが楽しい!
単純に私が新機能に触れるのが楽しいだけな気がしますが、いろいろな方法で Copilot に命令して試行錯誤しながら作るのも楽しいです。実際業務で使うとなると思った通りにできずイライラしそうですが、慣れればもっとうまく使える期待感もあります。Copilot自体もアップグレードしていくと思いますので、ここは素直に期待ポイントです。ほかの生成AIを使ってPower Automate Copilot向けプロンプトを生成してもいいかもしれません。
作るだけでなく、作成中のフローに関する質問も可能というところもまだあまり試せていないのですが、期待ポイントです。
不満点について
無理やりCopilotを載せてきたのか、全体的に粗削り感があります。
上記でよいところをピックアップしましたが、全体的には正直使いにくいと感じてしまいます。理由としては、以下の通りです。
Copilot が標準で無効化されている
Copilot ありきみたいなところがありますが、日本環境だと環境毎に有効化していない限り、Copilot が有効になっていません。
その状態でこの新しいクラウドフローデザイナーが来てしまうと、完全にダウングレードになってしまっています。
英語のみサポート
Copilot もそうですし、アクションの検索なんかも日本語では正常に動作せず、英語のみの対応になっているようです。
どうしてもこの機能を使いたい場合には、言語を英語に設定して利用するしかなさそうです。ワンちゃんありですね。
その他不足機能が多数
新しいクラウドフローデザイナーでできないことがなんだかんだゴロゴロあります。
この状態で標準のデザイナーとして差し替えてしまうのはちょっと理解に苦しみます。
Copilot を推したいにしても、日本だと標準で無効になってるし、推せてないからね。マイナスしかないからね。
まとめ
総評ですが、完成度が高ければ新しいクラウドフローデザイナーは改善点も多く、期待が持てます。
ただし、現状の不完全な状態では魅力よりも欠点が目立っている状態です。(特に日本では。)
ひとまずは Copilot を試したい方以外はクラシックデザイナーに戻して様子見するのがよさそうです。しばらくは使えると思いますので。
そして、もし不満に思った方はフィードバックをしましょう。もしかしたら、日本軽視の姿勢は日本人があまりフィードバックをしていないからなのかもしれません。
私もフィードバックしましたので、みなさんも是非。日本人が使いやすいものにしてもらうためには、日本人のフィードバックが必要です。
Power Automate クラウドフロー 編集画面を以前の状態に戻す
Power Automate クラウドフローの編集画面を開いたところ、新しいCopilot機能を含めたクラウドフローデザイナーになっていました。以前から新しいデザイナーは出てきていましたが、標準のデザイナーに設定されたようです。
ただ、以前できていた機能の一部が使えなくなったり、検索が使いにくかったりなどかなり混乱が発生しそうです。個人的にもまだ使いにくい…。
取り急ぎ元の状態で作成、編集したい!という場合には、以下の方法で編集画面を元に戻すことができます。
Power Automate クラウドフロー 編集画面を元に戻す方法
編集画面右上の[…]から、[クラシックデザイナーに切り替える]を選択します。
すると、元の編集画面で引き続き編集することが可能です。
取り急ぎ、お困りの方は元に戻してしまいましょう。
改善要望をフィードバックしよう
このときフィードバックを送ることができますので、要望を伝えるとより使いやすくしてくれるかもしれません。
JSONの解析の基本【Power Automate】
何かと便利に使えるJSONの解析アクションですが、今回は基本的な使い方をシンプルに記載します。
どういうときに使うの?
フローの中でオブジェクト型のデータを作成し、後のアクションで値を参照したいときに使います。
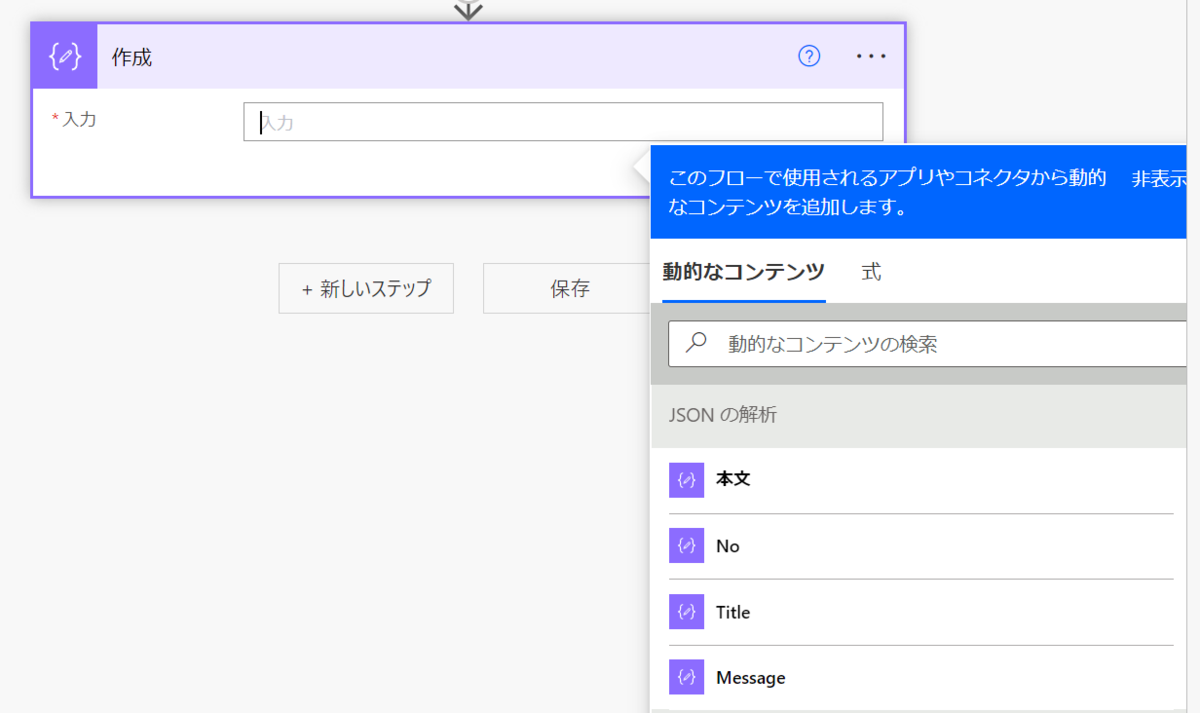
JSONの解析をしないと、このようにオブジェクト内の値を参照することができません。
NoとかTitleとか指定(参照)したいのに出てきません。
これが、JSONの解析を行うと参照できるようになります。
以下に手順を記します。
簡易ステップ
ざっと以下のような手順です。
・解析したい元のデータ(JSON)を準備する
・実行して出力結果をコピーしておく
・JSONの解析アクションを追加する。
・解析したい元のデータ(JSON)をコンテンツに指定する。
・サンプルから生成にて、コピーして来た実行結果を使用してスキーマを自動生成する。
・完成!
手順詳細
解析したい元のデータ(JSON)を準備する
まずは解析したいJSONを用意します。
これは作成アクションで自分で定義したものだったり、アクションで取得したものを関数等を利用して加工した結果だったりするかと思います。
アクション結果を加工したものの場合、一度実行結果の出力をみたいので、作成アクションに解析したい数式を定義してください。
作成アクションを追加して・・・
自分で定義、もしくは解析したい結果がでる数式を指定します。
(下記はアクション名をわかりやすく変更しています。)
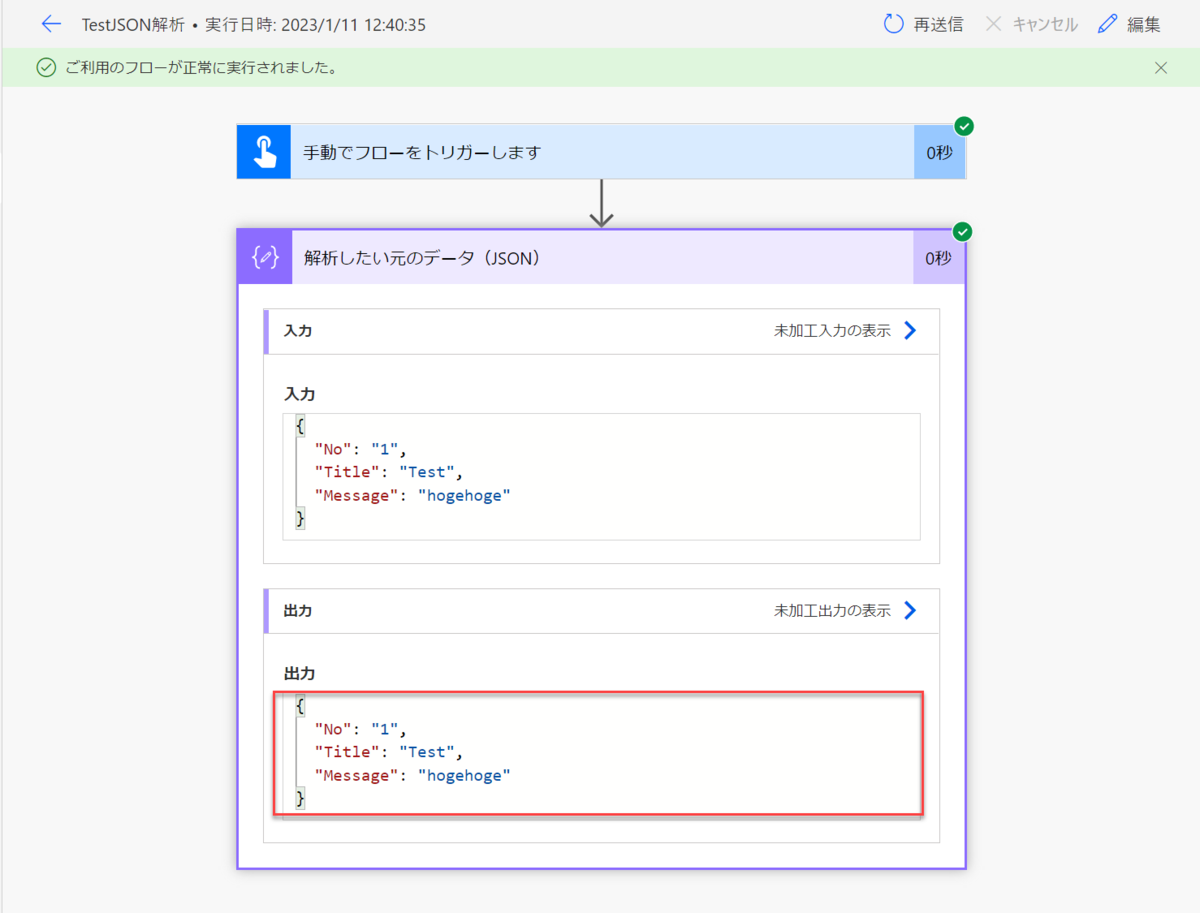
実行して出力結果をコピーしておく
上記の例では不要ですが、数式の結果を解析したい場合、結果がどうなるかよくわかりませんよね。
なので、一度実行して出力結果をコピーしておきます。
実行結果の以下の部分をコピーしておきます。

JSONの解析アクションを追加する
編集に戻って、JSONの解析アクションを追加します。
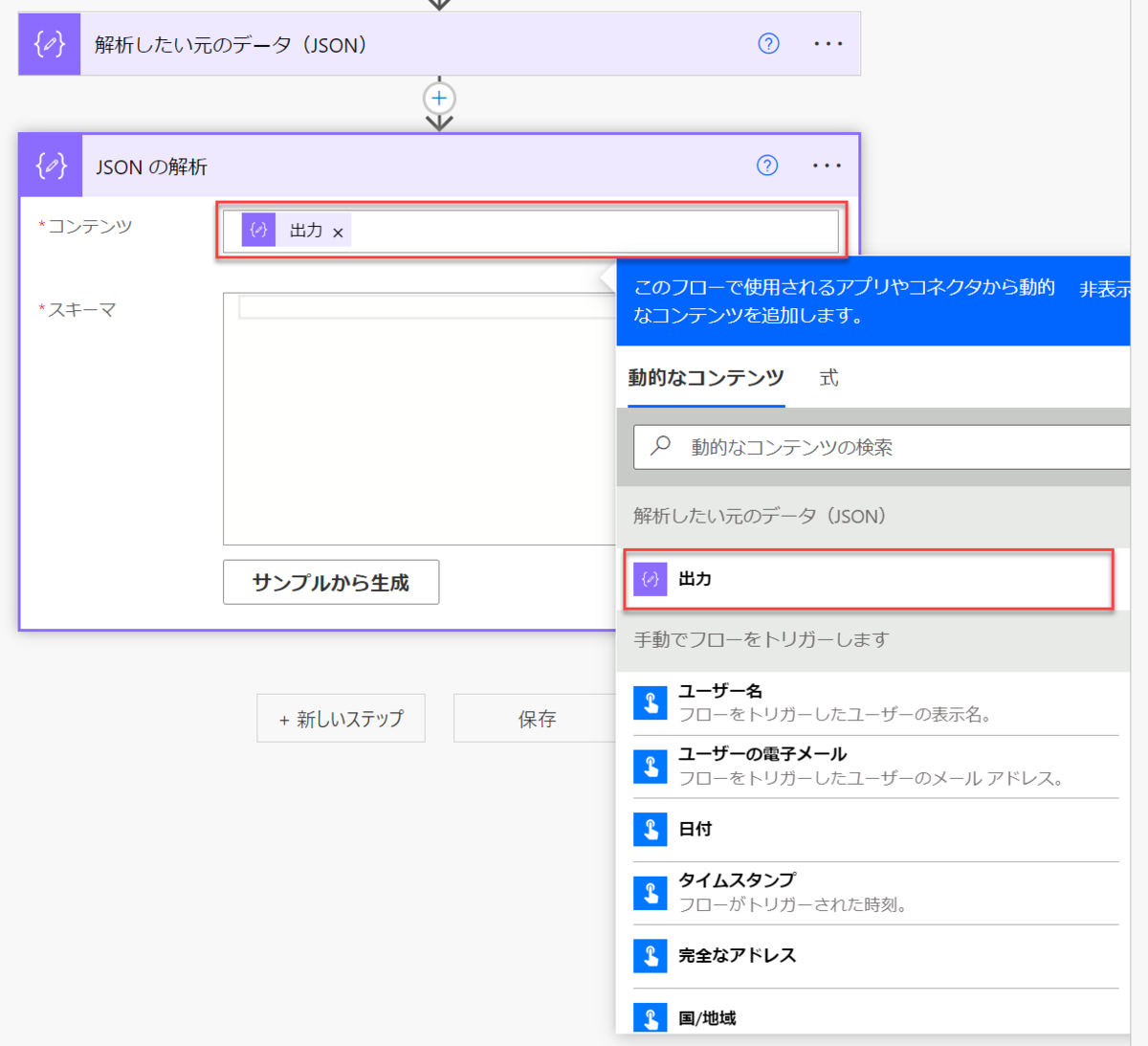
解析したい元のデータ(JSON)をコンテンツに指定する
コンテンツには先程の作成アクションを指定します。

|
OnePoint: コンテンツには、オブジェクトや数式をそのまま記載しても大丈夫です。) |
サンプルから生成にて、コピーして来た実行結果を使用してスキーマを自動生成する
スキーマは、サンプルから生成します。
先程コピーしておいた出力結果をペーストして、完了を押下します。
すると、スキーマが自動生成されます。
完成!
これで後のアクションで値を指定できるようになりました。

first()で Apply to each ループ回避する【Power Automate】
Power Automate クラウドフロー で SharePoint コネクタの [ 複数の項目の取得 ] アクションを使用したとき、対象が1件のみのユニークなキーで取得した場合でも、Apply to each が自動で作成されてしまいます。
結果は1件だけだとわかっているとき、Apply to each が入ってくるのはうざいです。
解消方法
Apply to each を使わずに最初の1件だけ取得したい、扱いたい場合、first()関数を使用します。
以前の手順から出力を選択 の部分をコピーします。
すると、このようになっています。
|
@{outputs('複数の項目の取得')?['body/value']} |
上記の、@{}の中を利用します。
|
outputs('複数の項目の取得')?['body/value'] |
これを、first()の中に入れれば、配列の1つ目の要素を指定する(取得する)ことができます。
|
first(outputs('複数の項目の取得')?['body/value']) |
抜き出すこと自体は作成アクションでもできますが、のちの手順で動的な値を使いたい場合は、JSONの解析アクションが適しています。
適切なスキーマを指定して利用しましょう。
補足
ちなみに、レコードが取得できなかった場合、null が入ってきます。
レコードがない状態で[ JSONの解析 ]に入るとエラーが出てしまうので(書き方によっては回避できるかもですが)値が取得できない可能性がある場合は、条件分岐で null かどうか判定してから処理していきましょう。