PowerApps データソースから文字列+日付の複数条件でデータを取得する
Filter()関数を使用して、SharePointなどのデータソースから
複数条件でデータを取得する方法です。
事前準備
・文字列と日付の型のカラムがあるデータソースを準備してください。
・ギャラリーにデータソースを紐づけておいてください。
・テキストコントロールを準備してください。
・日付選択コントロールを準備してください。
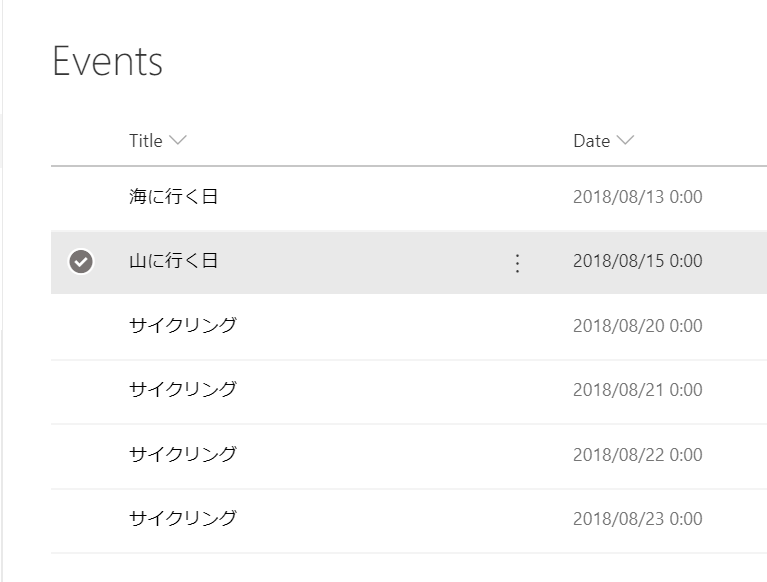
この記事ではこのようなデータソースを扱います。

GalleryのItemsプロパティを変更する
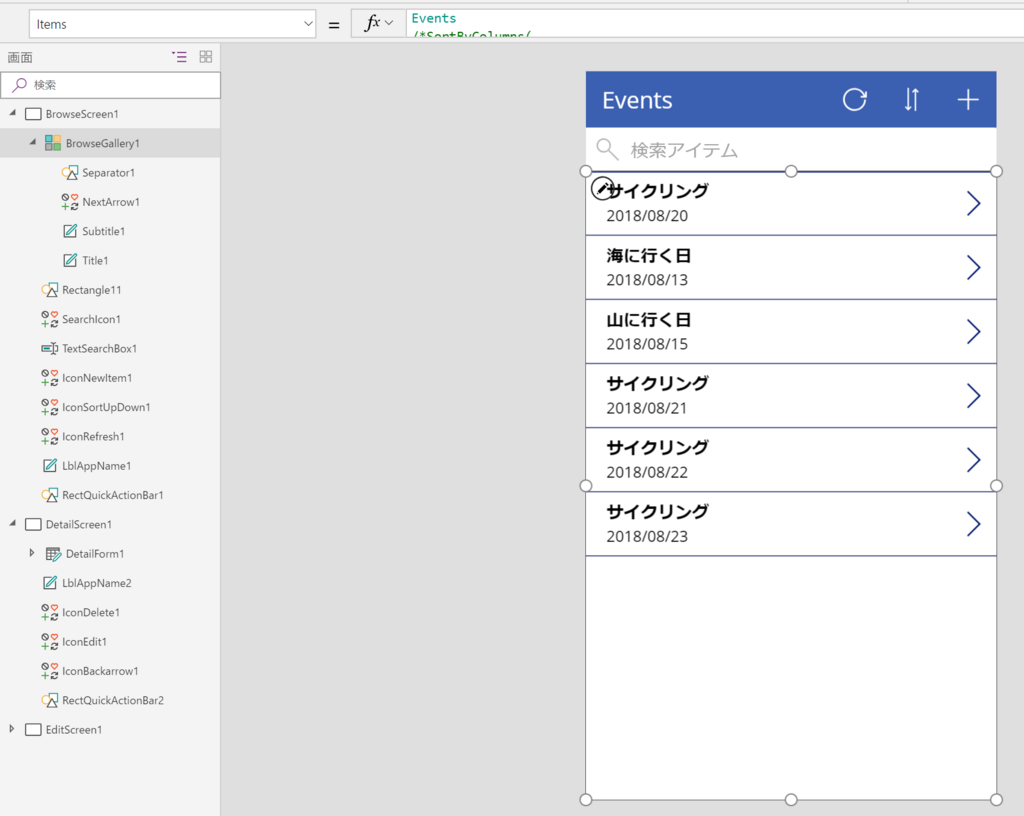
例えばGalleryのitemsプロパティに
Events //データソース名
と記述すると、データソースの中身が全件表示されます。

ここに、Filter()関数を用いることで、必要なデータを絞り込むことができます。
Filter( Table, Formula1 [, Formula2, ... ] )
Filter( データソース名, 条件1 [, 条件2, ... ] )
という感じで使用できます。今回は
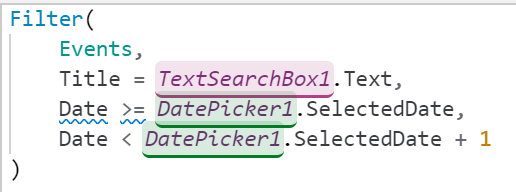
Filter(
Events,
Title=TextSearchBox1.Text,
Date >= DatePicker1.SelectedDate,
Date < DatePicker1.SelectedDate + 1
)と記述してみます。
すると、テキストに入力したタイトルに完全一致するイベントで、かつ
選択した日付のイベントがリストに表示されます。
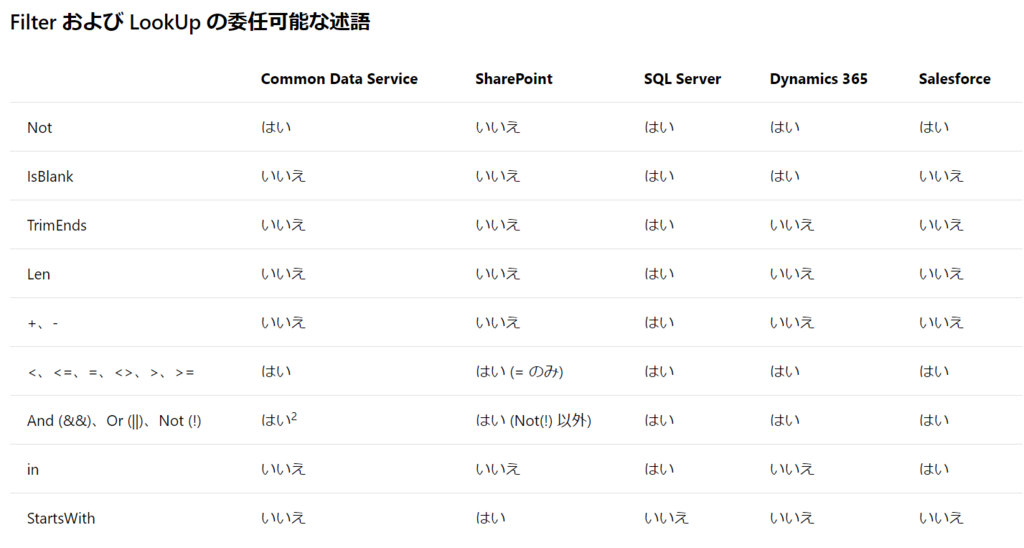
実際にはタイトル検索は部分一致(in)や前方一致(StartWith)などで実装したほうが便利ですね。場合によってはそもそもSearch()関数のほうがいいかも。
日付での検索も日付選択を2つ用意しておいて範囲検索で使用する場合が多いと思います。
(ぶっちゃけ実用的な例じゃないです・・・試しに書いてみて、動きを理解する用。)
とりあえず複数条件でのデータ取得の方法はここまでで完了です!
委任の罠
ただ、ここで注意点があります。
もしかしたらPowerApps上で関数に波線が出ていませんか?
こんな風に。

これは、委任ができていない状態です。
この状態だと非常によろしくないです。データソースの一部しか検索できていない状態です。
データの持ち方を工夫する、取得の方法を変える、別のデータソースの利用を検討する、などの対応が必要です。
委任についてはまた記事にまとめようと思います。

PR
Power Apps や Power Automate に関する技術支援を提供しています。
Power Apps / Power Automate 技術支援サービス | ZEE CitizenDevSupport
https://powerapps.zee-citizendevsupport.com/
PowerApps ボタンやラベルなどのコントロールでよく使う基本プロパティについて
ボタンやラベルなどのコントロールのプロパティでよく使う基本項目について書いてみます。
Text
表示するテキストを設定できます。
Value
コントロールの値です。
Items
ギャラリーやドロップダウン、ラジオボタンなどにあります。
表示するデータソースやコレクションなどを指定します。
OnSelect
ボタンやアイコン、ギャラリーなどにあります。
ボタン押下時に実行する関数を記述できます。
OnChange
テキストやラジオボタンなどにあります。
値が変わったときに実行する関数を記述できます。
Visible
表示、非表示を設定できます。
DisplayMode
View / Edit / Disabled のモードがあります。
Viewモードではボタンは反応しなくなります。
Editモードではボタンが反応します。
Disabledモードではグレーアウトして無効になってるぽくなります。
見た目のデザイン
各コントロールを選択した状態で、上部メニューのホーム>から
背景色、文字色、フォントサイズ、太さなどを設定できます。
基本的なコントロールについて詳しくはこちら
PR
Power Apps や Power Automate に関する技術支援を提供しています。
Power Apps / Power Automate 技術支援サービス | ZEE CitizenDevSupport
https://powerapps.zee-citizendevsupport.com/
PowerApps 画面上部にバナー通知を表示する
簡単なメッセージを表示できる関数があります。
Notify()関数を使用すると、このようなバナー表示を出すことができます。

(無駄なものがいくつかあって見にくくてすみません)
Notify("表示するメッセージ")OnSelectなどに上記のように記述すると使えます。
また、第2引数も指定することができ、
・警告メッセージ(黄色)
Notify("メッセージ",NotificationType.Warning)
・エラーメッセージ(赤)
Notify("メッセージ",NotificationType.Error)
・成功メッセージ(緑)
Notify("メッセージ",NotificationType.Success)など見た目も計4種から選べます。
保存成功のメッセージや、失敗のメッセージなどに利用できます。
PowerApps 画面遷移(画面の移動)をする
Screen間の画面遷移、画面の切り替えの方法です。
事前準備
ScreenAに
・移動 ボタン
ScreenBに
・戻る ボタン
をそれぞれ準備してください。
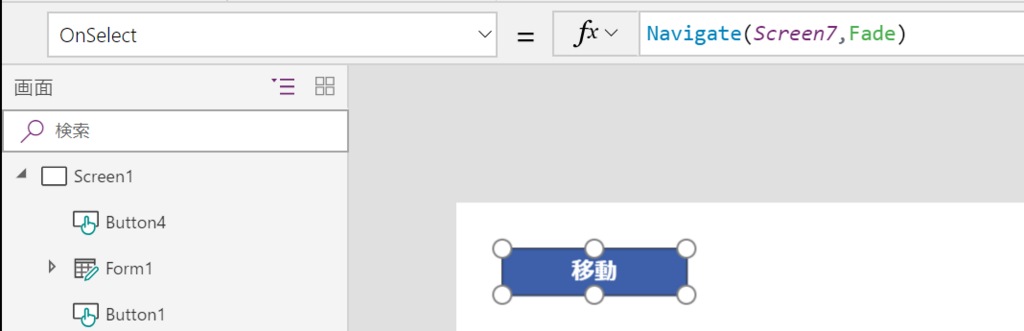
移動 ボタンの実装
OnSelectプロパティに
Navigate(ScreenB,Fade)
と記述します。
引数に指定したスクリーンに、第2引数で指定したアニメーションの方法で移動します。

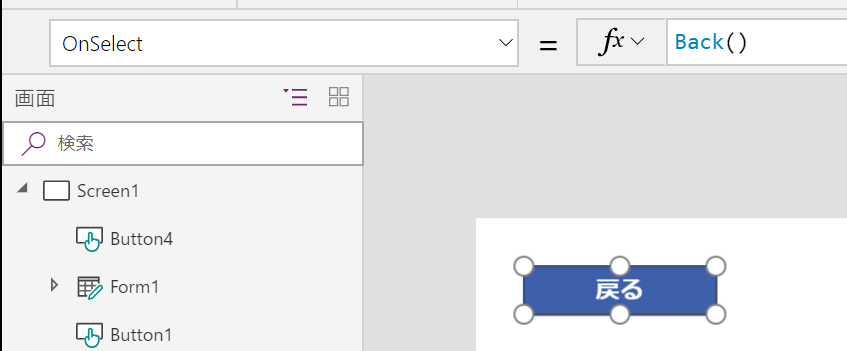
戻る ボタンの実装
OnSelectプロパティに
Back()
と記述します。
移動してきたもとの画面(今回はScreenA)に戻ります。

以上です。
PowerApps ギャラリーで選択したデータをフォームから更新する
事前準備
スクリーンAに
・データ選択用Gallery
スクリーンBに
・フォーム
・保存 ボタン
をそれぞれ設置しておいてください。
Galleryとフォームはデータソースを紐づけてある状態にしてください。
データ選択用Galleryの実装
OnSelectプロパティに
EditForm(Form);
Navigation(Screen,Fade)
と記述します。
Formは対象のフォーム、
Screenはフォームを設置したスクリーンを指定してください。
これでギャラリーを選択すると、フォームの画面へ遷移するようになりました。

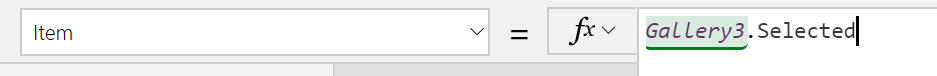
フォーム Itemの指定
フォームのItemプロパティに
Gallery.Selectedと記述します。
※Galleryは環境に合わせて変更してください。

※このフォームのItemプロパティが、修正モード時に対象となるデータを指定するプロパティになります。場合によりここに変数を入れることもあると思います。
保存 ボタンの処理
OnSelectプロパティに
SubmitForm(Form)
と記述します。

以上です。
これで、ギャラリーで選んだ項目の更新を行えるようになりました。
実際に動かして試してみてください。
ちなみに、F5を押すことで再生モードにすることが可能です。