PowerApps ボタンやラベルなどのコントロールでよく使う基本プロパティについて
ボタンやラベルなどのコントロールのプロパティでよく使う基本項目について書いてみます。
Text
表示するテキストを設定できます。
Value
コントロールの値です。
Items
ギャラリーやドロップダウン、ラジオボタンなどにあります。
表示するデータソースやコレクションなどを指定します。
OnSelect
ボタンやアイコン、ギャラリーなどにあります。
ボタン押下時に実行する関数を記述できます。
OnChange
テキストやラジオボタンなどにあります。
値が変わったときに実行する関数を記述できます。
Visible
表示、非表示を設定できます。
DisplayMode
View / Edit / Disabled のモードがあります。
Viewモードではボタンは反応しなくなります。
Editモードではボタンが反応します。
Disabledモードではグレーアウトして無効になってるぽくなります。
見た目のデザイン
各コントロールを選択した状態で、上部メニューのホーム>から
背景色、文字色、フォントサイズ、太さなどを設定できます。
基本的なコントロールについて詳しくはこちら
PR
Power Apps や Power Automate に関する技術支援を提供しています。
Power Apps / Power Automate 技術支援サービス | ZEE CitizenDevSupport
https://powerapps.zee-citizendevsupport.com/
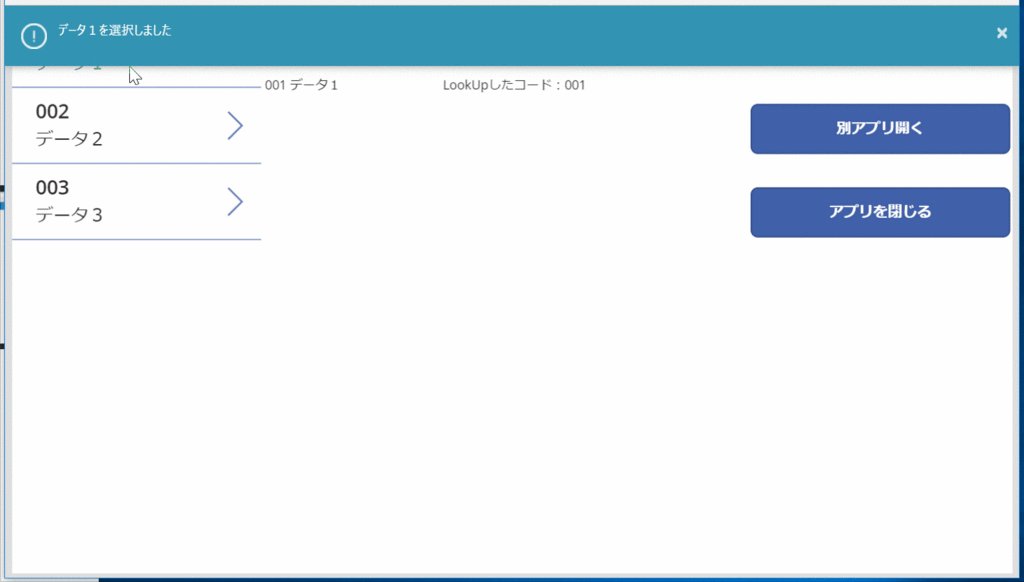
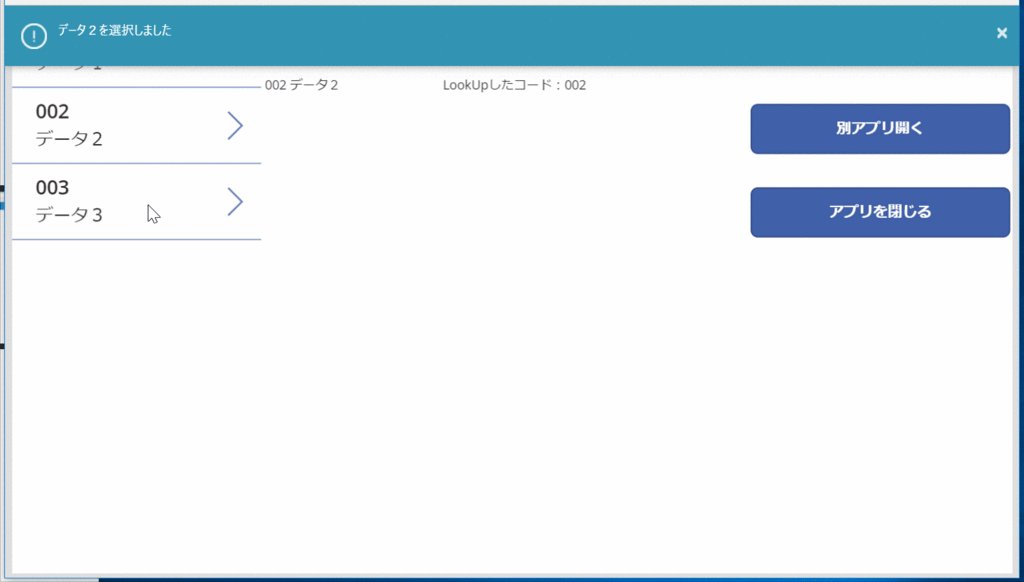
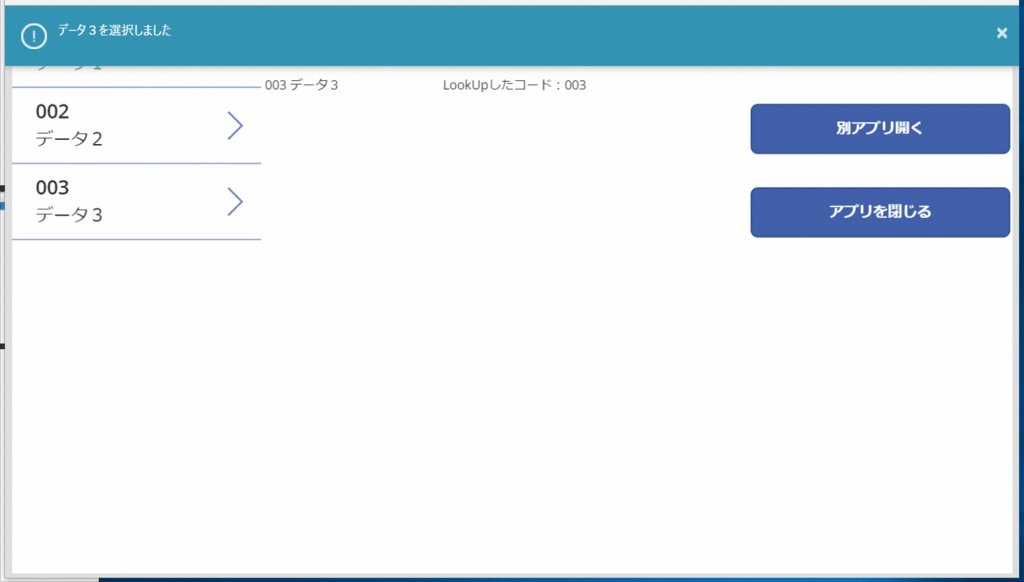
PowerApps 画面上部にバナー通知を表示する
簡単なメッセージを表示できる関数があります。
Notify()関数を使用すると、このようなバナー表示を出すことができます。

(無駄なものがいくつかあって見にくくてすみません)
Notify("表示するメッセージ")OnSelectなどに上記のように記述すると使えます。
また、第2引数も指定することができ、
・警告メッセージ(黄色)
Notify("メッセージ",NotificationType.Warning)
・エラーメッセージ(赤)
Notify("メッセージ",NotificationType.Error)
・成功メッセージ(緑)
Notify("メッセージ",NotificationType.Success)など見た目も計4種から選べます。
保存成功のメッセージや、失敗のメッセージなどに利用できます。
PowerApps 画面遷移(画面の移動)をする
Screen間の画面遷移、画面の切り替えの方法です。
事前準備
ScreenAに
・移動 ボタン
ScreenBに
・戻る ボタン
をそれぞれ準備してください。
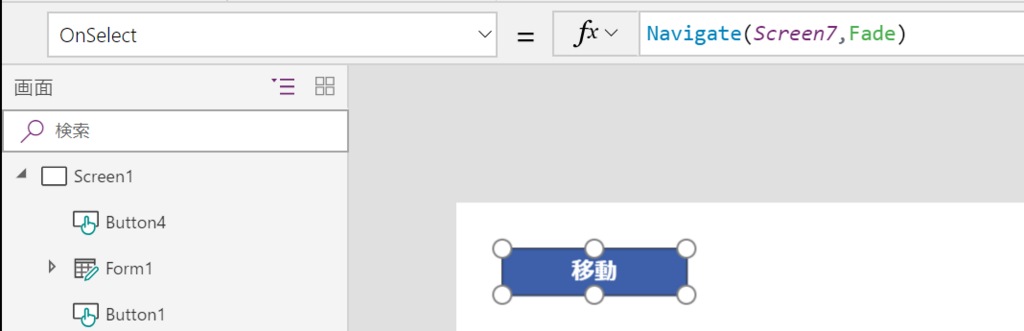
移動 ボタンの実装
OnSelectプロパティに
Navigate(ScreenB,Fade)
と記述します。
引数に指定したスクリーンに、第2引数で指定したアニメーションの方法で移動します。

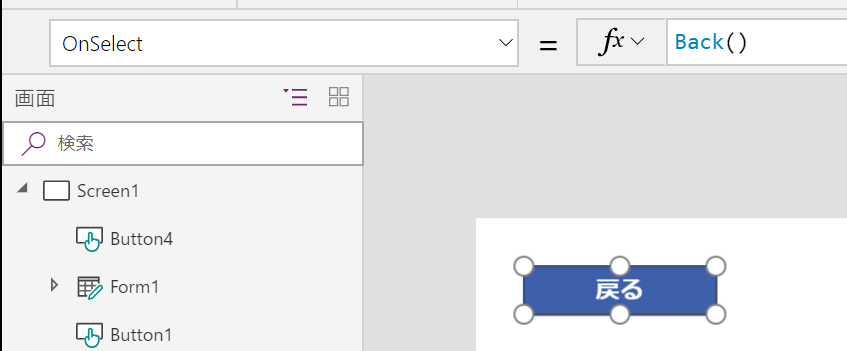
戻る ボタンの実装
OnSelectプロパティに
Back()
と記述します。
移動してきたもとの画面(今回はScreenA)に戻ります。

以上です。
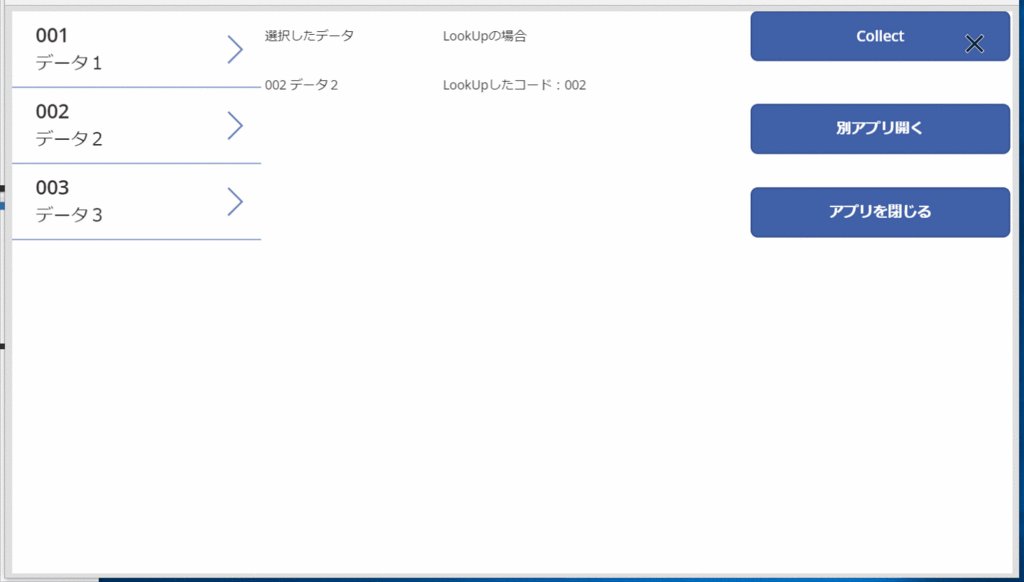
PowerApps ギャラリーで選択したデータをフォームから更新する
事前準備
スクリーンAに
・データ選択用Gallery
スクリーンBに
・フォーム
・保存 ボタン
をそれぞれ設置しておいてください。
Galleryとフォームはデータソースを紐づけてある状態にしてください。
データ選択用Galleryの実装
OnSelectプロパティに
EditForm(Form);
Navigation(Screen,Fade)
と記述します。
Formは対象のフォーム、
Screenはフォームを設置したスクリーンを指定してください。
これでギャラリーを選択すると、フォームの画面へ遷移するようになりました。

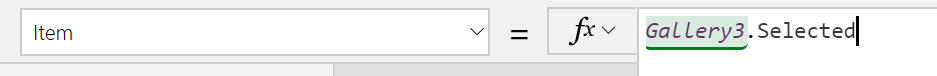
フォーム Itemの指定
フォームのItemプロパティに
Gallery.Selectedと記述します。
※Galleryは環境に合わせて変更してください。

※このフォームのItemプロパティが、修正モード時に対象となるデータを指定するプロパティになります。場合によりここに変数を入れることもあると思います。
保存 ボタンの処理
OnSelectプロパティに
SubmitForm(Form)
と記述します。

以上です。
これで、ギャラリーで選んだ項目の更新を行えるようになりました。
実際に動かして試してみてください。
ちなみに、F5を押すことで再生モードにすることが可能です。
PowerApps 自前フォームからデータソースへデータを保存する
事前準備
スクリーンAに
・新規登録へ ボタン
スクリーンBに
・フォーム
・保存 ボタン
を予め追加しておきます。
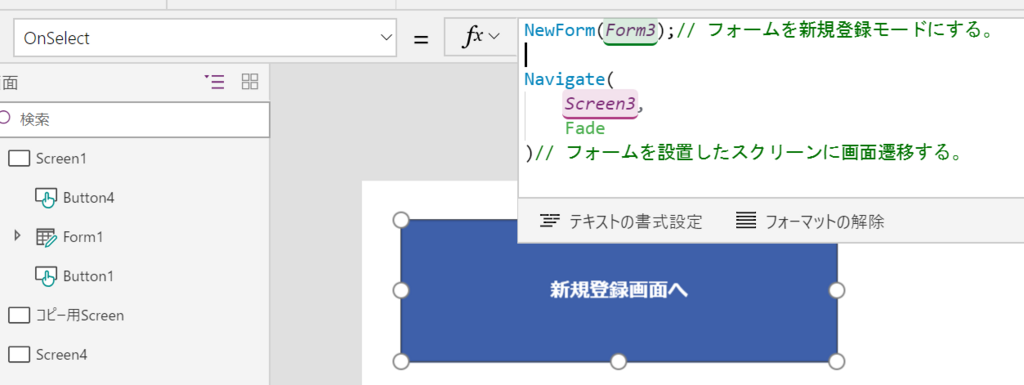
新規登録画面へ ボタンの処理
OnSelectプロパティに
NewFrom(Form);
Navigate(screen,Fade)
と入力します。(カッコの中はご自身の環境によりことなります。おそらく選択肢が自動で出てくれると思いますので、自分で追加したフォームや画面を指定してください。)
ここでフォームを新規登録モードにしています。何となくそういうもんなんだ、と思っていただければ大丈夫です。

保存 ボタンの処理
こちらもOnSelectプロパティに
SubmitForm(Form)
と入力します。フォームの内容を保存せよ、という命令ですね。
今はフォームのモードが新規登録モードなので内部的には登録の処理がされます。

※もしフォームのモードが編集モードのときにSubmitForm()をすると、データが登録ではなく更新されます。同じコードでもモードによって処理が変わってくるんですね。
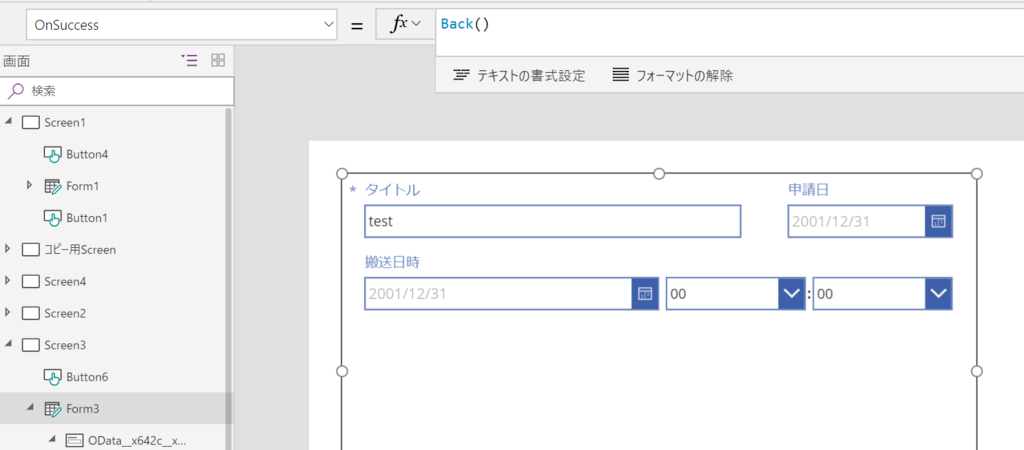
保存時に前の画面にもどる
保存できたら前の画面に戻ったほうがきっと便利ですよね。
フォームを選択して、OnSucessプロパティに
Back()
と入力します。

以上です。
これでボタンから登録フォームへの画面遷移、保存して元の画面へ戻る、といったことができるようになりました。