PowerApps フォームとデータソースを紐付ける
フォームにデータソースを指定する方法
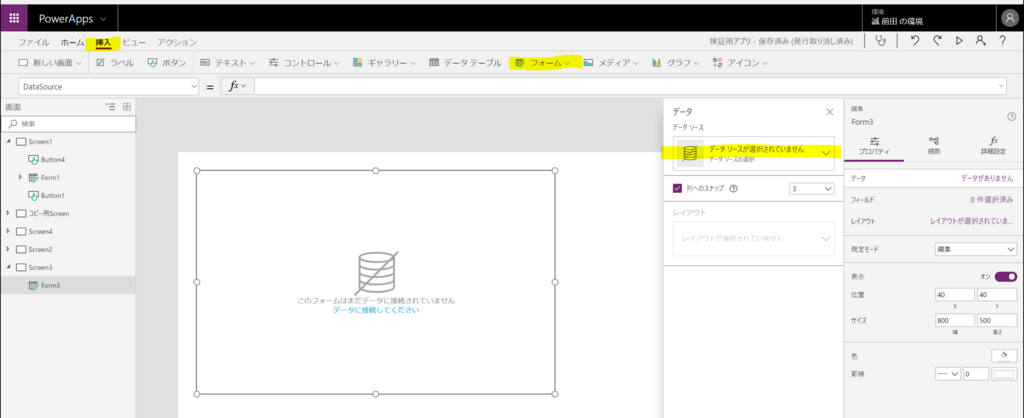
まずはフォームのコントロールを画面に挿入します。
画面上部の
挿入>フォーム>編集
と選択すると追加できます。

追加できたら右にピロッとでてくるので、
データソースの選択を押します。
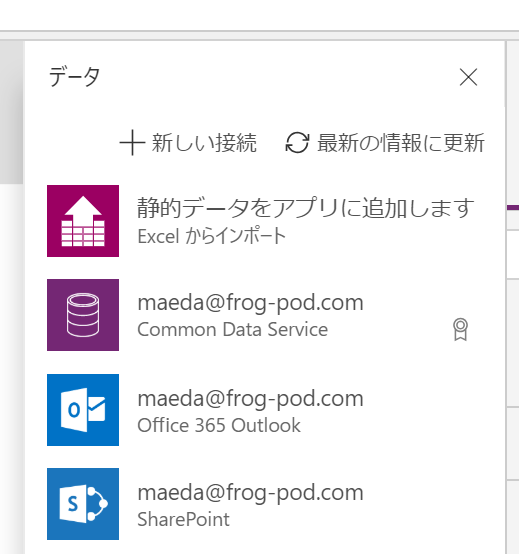
もし事前に追加したことのあるデータソースでしたら選択肢にでるかもしれません。
出てこなかったら新しい接続を選びます。

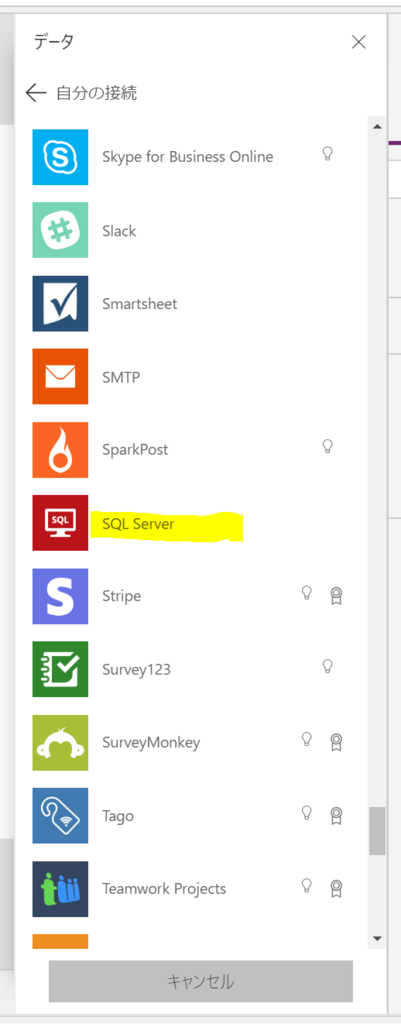
つなげたいデータソースのコネクタを探して・・・

コネクタに応じた接続情報やらを入力すれば、

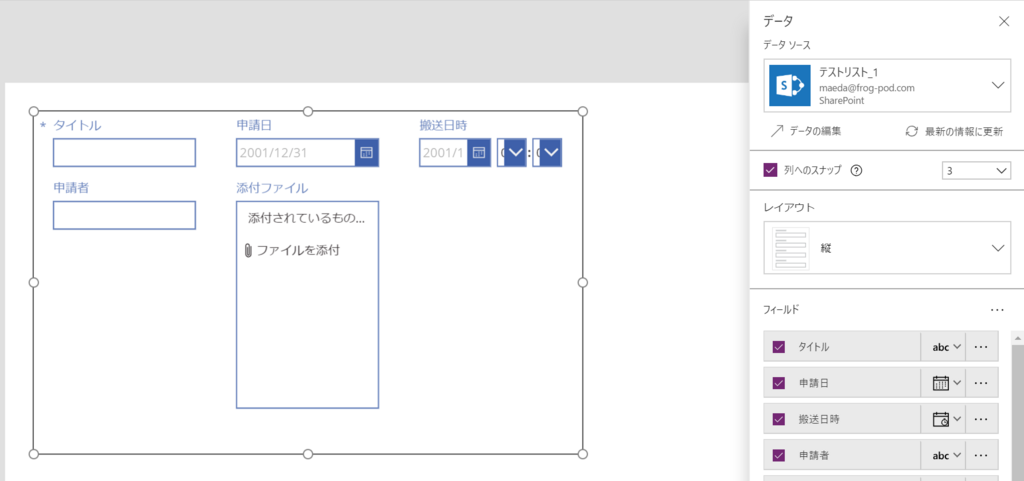
データソース用フォームができました!いえい!(画像はSharePointリストのもの)

PowerApps フォームに初期値を設定する方法
フォームコントロールで新規登録をする際に、例えば日付の項目に当日の日付を初期値として入力した状態にしておく方法をご紹介します。
まず、対象のDataCardコントロールを選択して、
画面右の詳細設定でロックを解除します。

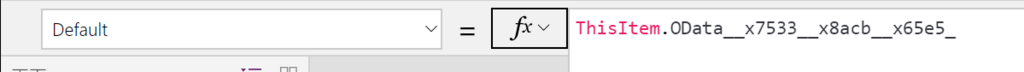
そしたら、Defaultプロパティを選択します。
最初はこんな感じな設定になっています。
カラムの値がデフォルトで出るよ、ということが書いてありますね。

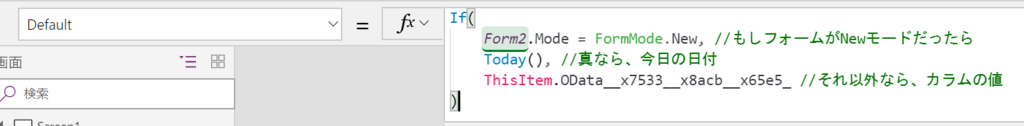
これを、こう。

If()を用いて、場合分けをしています。
Form.Mode = FormMode.New、つまり新規登録時には
ToDay、今日の日付を。
それ以外、編集、修正時にはカラムの値が出るよ、といった実装ですね。
多分これが一番楽な方法だと思います。
PR
Power Apps や Power Automate に関する技術支援を提供しています。
Power Apps / Power Automate 技術支援サービス | ZEE CitizenDevSupport
https://powerapps.zee-citizendevsupport.com/
PowerAppsで何から手を付けていいかわからない方へ(非プログラマの方)
Twitterなどでたまに目にするんですが、作り方が知りたい!の前に
そもそもどういうふうに作ればいいのかわからない、という非エンジニアの方がいます。
そんな方向けにプログラマがどういう感じで開発してるかから話してみます。
※長い上にとりとめのない話になってしまいました・・・。
あまり具体的な解決策をだせていませんが、お暇でしたらご一読いただけると多少助けになるとは思います。
PowerAppsは何が楽になった?
確かにコードレスといっても結局はプログラムを組むわけですから、
public void Execute()
{
var testCollection = new List<string>();
testCollection.add("前田");
testCollection.add("中田");
testCollection.add("岡田");
SaveToNameLists(testCollection);
}
private void SaveToNameLists(List<string> items)
{
//もろもろ実装いっぱい~~~~~~~
//もろもろ実装いっぱい~~~~~~~
//もろもろ実装いっぱい~~~~~~~
}
みたいなものが、PowerAppsだと
Collect(NameLists,{Name:"前田"},{Name:"中田"},{Name:"岡田"})
これ1行だけでできる!すごい!
というだけのものです。いやすごいんだけども。
何が言いたいかというと結局"なに"を"どうやって"やりたいことを実現するか、というのは考えないといけないんですよね。当たり前ですが。
実現する手段は簡単になりましたが、実現するアプローチは自分で考えないといけません。
プログラマはどうやって開発してる?
今回はプログラマが開発を受注して納品するまでの流れを参考に、どういった感じで作っていけばいいかを私なりに整理してみようと思います。
標準的な日本の開発手法としてウォータフォール開発、というものがあります。
これを参考にします。
ざっくり
・企画、提案
・概要設計
・見積もり
・発注
・外部設計
・内部設計
・テスト
・納品
・アフターサポート
みたいな流れで開発が進みます。ざっくりです。
はい、開発(プログラムを作る)までに意外とかかりますね!
PowerAppsではこの内、開発の部分!ここが楽になるよーというものです。
(それだけじゃないですが今はスルーしてください)
そう、全開発工程のほんの一部ですね。
テストやら納品やらアフターサポートは基本的にご自身、または自社で使うわけですからそんなに気にしなくていいです。今は置いときましょう。
企画提案なども自分で作るので無いステップですね。
開発までにやらないといけないのが
・概要設計
・外部設計
・内部設計
○○設計×3!難しそうですね。
ざっくり何をする工程かと言うと、
・概要設計
→どんなことを解決、改善したいか目的を定め、これから作るアプリでどういったことをしたいかを決める。優先順位をつけて、要件を定義する。欲張ると死ぬ。
・外部設計
→決まった要件(やりたいこと、達成目標)から、どういったガワ(UI)が必要か考える。
・内部設計
→実際のプログラムのフローを考える。どういうデータ(データソース、テーブル)が必要か考える。
こんな感じです。どんな開発も全く設計をせずに受注したぞ!即コード書くぞ!とはならないです。私の知ってる限り。
要するに、
・何をしたいかを考えて、
・画面をどういうふうにするか考えて、
・どういうデータが必要かを考える。どういう実装になるかを考える。
これだけです。ただし、順番はとりあえず守ってください。
何がしたいかがブレるとすべてが崩壊します。
画面を変えると実装方法も変わります。
きっと面倒なことになると思います。
普通の開発ではそれが起こるとデスマーチが始まります。
ナルホドワカッタヨ
「なるほど、そうすればいいのね。」
でもまだみなさんどんづまる箇所があると思います。
最後の
・どういうデータが必要かを考える。どういう実装になるかを考える。
と言われても、テーブル設計なんて知らないし、どういう実装するかもPowerAppsで何ができるのか、一般的なプログラミングのアプローチ方法もなにもご存知ないですよね。
このへんが一番大きい引っかかりポイントなのかな、と思います。
よくプログラマで1つの言語を覚えればあとはさくさく覚えられる、といいますが、それはこのあたりの考え方みたいなのが出来上がってて、「この言語よく知らないけどこういう命令の仕方があって、こういうかんじにやっていくんだろうな」と当たりをつけて、Googleで検索して「あ、やっぱりね。こうやればできるな」みたいなことができるんです。
このへんのことをサクッと学べたら楽なんですが、私はサクッと学ぶ方法を知りません。。。どこかのブログを読んで学べるようなことではない気がします。
フローチャートを書く!
とりあえずできる策としては、フローチャートを書いてみることをおすすめします。
頭で考えるだけでなく、実際に書いてみてください。
自分がわかればいいので書き方とかはどうでもいいです。
自分がやりたいことをするには、最初にこうして、これをこうして、このボタンを押したらこうなって、一回保存して、画面もどって、みたいな流れを書いてみてください。
粒度は細かくなくても構いません。面倒でないレベルで1手順ずつ書いて整理してみましょう。
そうすると、自ずとPowerAppsで何をしなければいけないか、どういう実装をしなければいけないかが見えてくると思います。
普通のプログラマの勉強も、最初はフローチャートを書くことからはじまります。(たしか)ちょっとがんばってみてください。
フローチャートの書き方から全然全くわからない方、ぐぐってください。
Google検索を活用することもプログラミングをしていく上ではとんでもなく重要です。必須です。がんばってください。
すみません、コーディングレス!=楽!といっておきながら結局頑張りは必要みたいです。
結局、プログラマ的思考が必要、という結論ですね。
そのうち小学校でプログラミングの授業が始まるそうですが、たぶんこのあたりの考えを子供のうちに教え込むんだと思います。
そうしたらそのうち若い子はみんなPowerAppsをガチでエクセル使う感覚で使い始めるんでしょうか?わくわくですね。
将来に期待。
最後に同じような考えで記事を書かれている方を紹介して終わります。
非エンジニアの方がこのページよりめちゃくちゃわかりやすく書いているので
きっと参考になると思います。
PowerAppsを使用する際のライセンスについてまとめてみた
ライセンス周りをちょっと整理してみます。
以前Office365ユーザなら使える!と言ってしまった気がしますが、どうも全部が全部使えるわけではなかったようです。すみません。
家庭向けの製品だと全滅ですし、Business系でも一部利用できないみたいです。
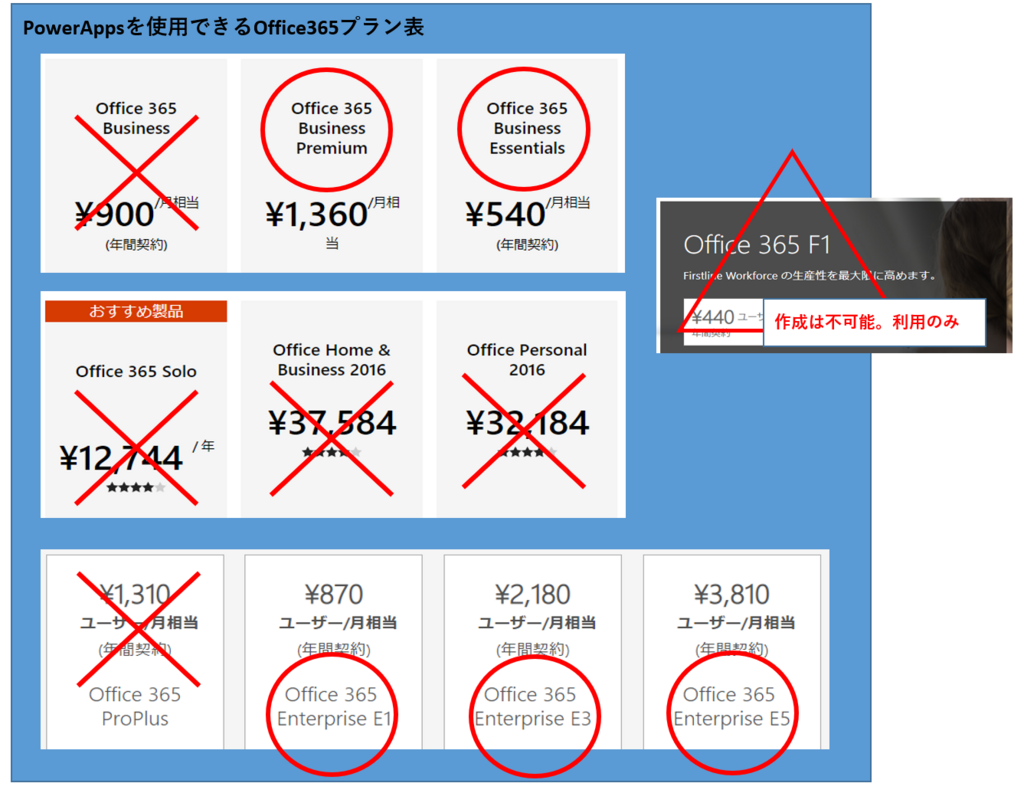
画像でざっと整理してみました。
どん。

Office365ユーザなのに使えない!というかたはご契約のプランを確かめてみてください。
Office365 F1はちょっと引っ掛けで、使うのだけできて作るのは無理みたいです。
あと、どのプランもCommonDataServiceを使用することはできません。
CommonDataServiceを使用したい場合はPowerAppsPlan1の購入が必要です。
更にいろいろやりたい場合はPowerAppsPlan2の購入が必要になってきます。
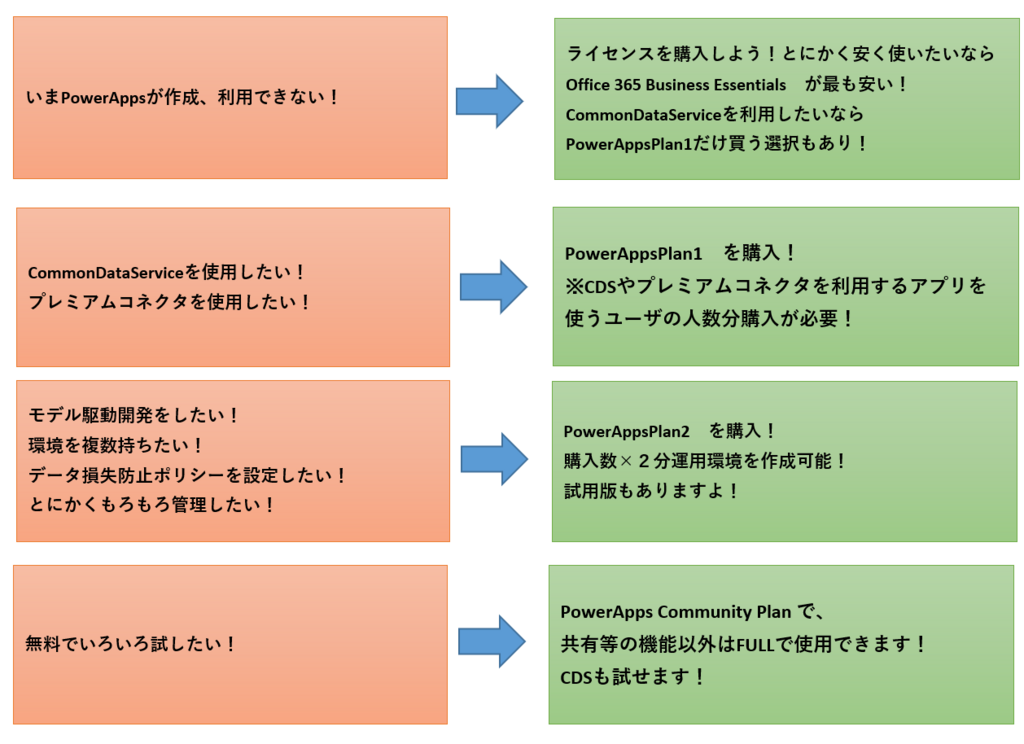
大まかにだいたいどういうときにどのプランが必要かもまとめてみました。
どん

細かいことを言うともっといろいろあるんですが、ざっくりこんな感じで必要なプランがわかると思います。
お試しで使えるCommunityPlanについてはこちらへ。
https://powerapps.microsoft.com/ja-jp/communityplan/
細かい各プランの差異についてはこちらをご参照ください。
Dinamics365プランでも使える
上で触れなかったですが、Dinamics365でも同じように使用可能なプランがあります。
こちらはPowerAppsPlan2もコミコミのプランもあるようです。
詳細はこちらをご参照ください。
ご参考になりましたら幸いです。
PowerAppsで扱うデータ型について
PowerAppsで扱うデータの型について整理してみます。
簡単な説明と、だいたいどういう感じに使えるか書いています。
・文字列型
・数値型
・ブール型
・日付型
・テーブル型
について以下に簡単に説明しています。
文字列型
"" で囲うことで文字列として指定できる。
"A"&"B" とすることで"AB"と同じものを表せる。
(Concatenate関数を使っても同様のことができる。)
If("abc" = "ABC","true","false")のように比較することができる。
数値型
半角数字で指定できる。
1+2 のように扱える。四則演算は+ - * / で行う。
>= <= < > = を使用して比較することができる。
ブール型
True または False
YesかNoかを表します。
主にIf()関数の判定値として使います。
あとはコントロールのプロパティなど。
たとえば、削除ボタンのVisibleプロパティに
If(Form1.Mode = FormMode.Edit,true,false)
と記述すると、編集モードのときのみ削除ボタンを表示、といった事が可能になります。
日付型
>= <= < > = を使用して比較することができる。
DateValue("2018/7/31") のように文字列を日付に変換できる。
Today()+1 で明日を表せる。
テーブル型
コレクションまたはデータソースはこの型になる。
行(レコード)と列(カラム)の組み合わせでデータを持っている。
エクセルをイメージするとわかりやすいかも。
カラムはなんのデータがはいるかを表す。
レコードは実際のデータが入る。
Collect()関数を用いて一時的なコレクションを作成できるが、例えば
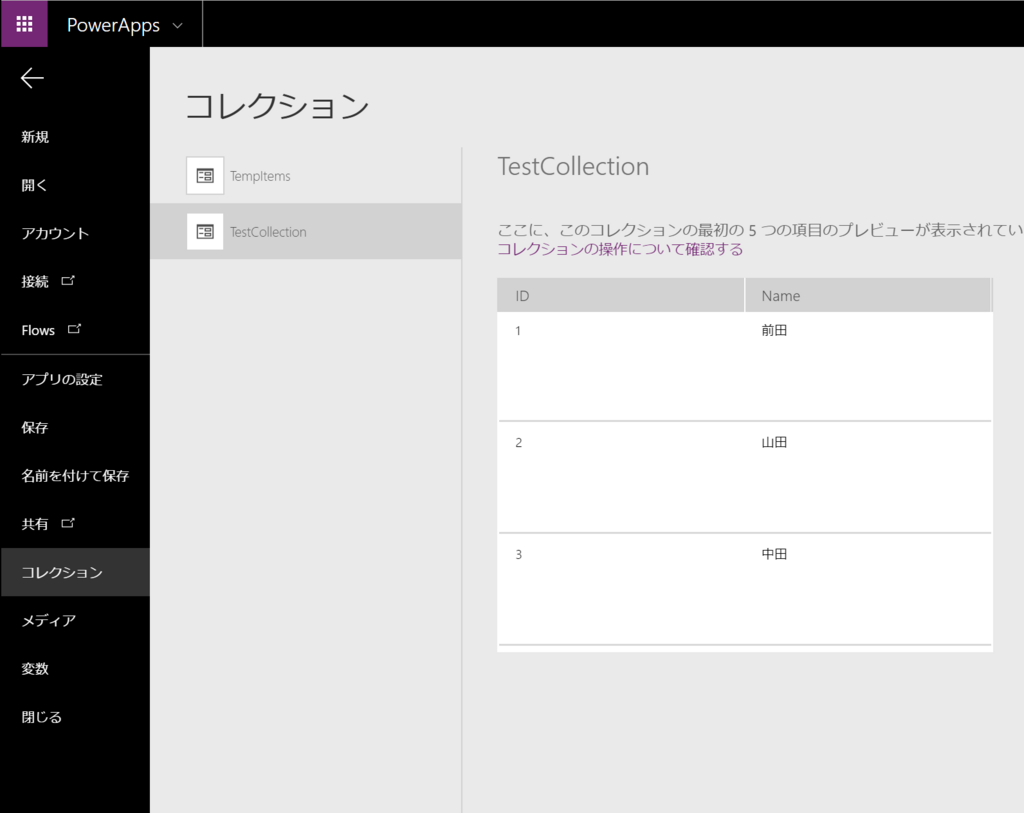
Collect(TestCollection,{ID:1,Name:"前田"},{ID:2,Name:"山田"},{ID:3,Name:"中田"},)
と記述すると、以下のようなコレクションができる。

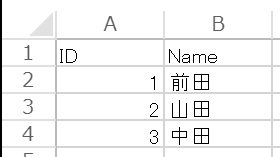
エクセルで表すとこう。

これをデータベースなどに保存することで、あとから利用することができる。
行はレコードともいう。実際のデータが入る。
例えばコレクションから前田のレコードを取得したい場合、
LookUp(TestCollection,ID=1)
または
LookUp(TestCollection,Name="前田")
のように取得できる。
レコードが特定(取得)できたら、.カラム名 と記述するとカラムの値を取得できる。
If(LookUp(TestCollection,ID=1).Name = "前田",true,false)
上記の数式はtrueを返す。
以上、型についてでした。
テーブル型がやっぱり理解し難いかもしれません。
なんとなくでも理解の助けになりましたら幸いです。